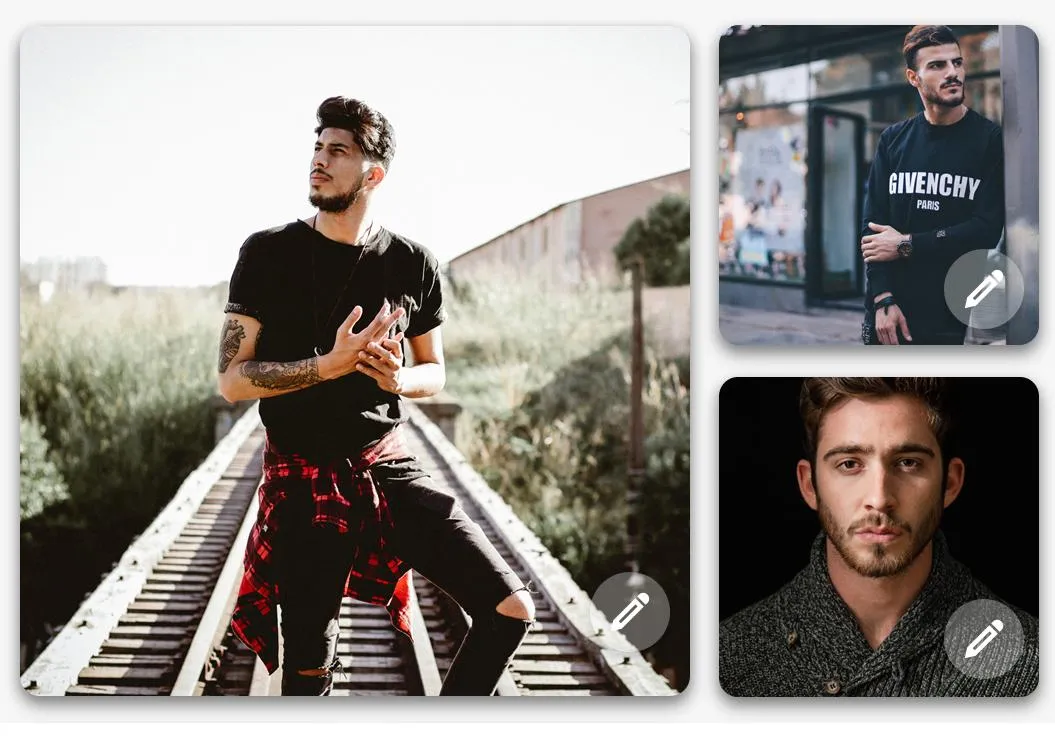
如何制作正方形的 CardView。
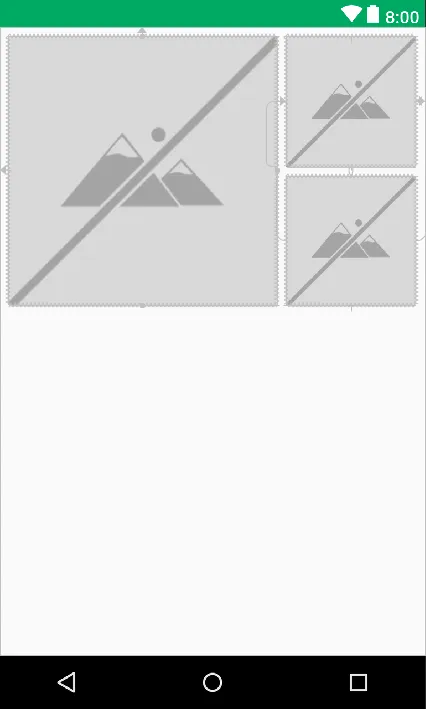
当我在 CardView 上设置 layout_weight 时,它并不能像在 CardView 上一样被设置为正方形。
请给我一个解决方案:(不要设置固定的高度和宽度)
代码:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="2"
android:weightSum="3">
<android.support.v7.widget.CardView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="4dp"
android:layout_weight="2"
app:cardBackgroundColor="@color/silver"
tools:ignore="NestedWeights">
</android.support.v7.widget.CardView>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical"
android:weightSum="1">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="4dp"
android:layout_weight="0.5"
app:cardBackgroundColor="@color/silver">
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="4dp"
android:layout_weight="0.5"
app:cardBackgroundColor="@color/silver">
</android.support.v7.widget.CardView>
</LinearLayout>
</LinearLayout>


ConstraintLayout代替。 - Pycpik