2个回答
2
浏览器的视口大小以“CSS像素”为单位,而不是“屏幕像素”。这种差异来自于“显示密度”。在您的情况下,您拥有“2x”的显示密度,因此每个CSS像素是“2x2”屏幕像素的正方形。
只需在页面上呈现一个10px大小的div,拍摄快照并在您喜欢的位图图像编辑软件中检查它:您会发现它是20个像素大的...我的意思是20个屏幕像素。
关于CSS像素和显示密度的更多信息:
只需在页面上呈现一个10px大小的div,拍摄快照并在您喜欢的位图图像编辑软件中检查它:您会发现它是20个像素大的...我的意思是20个屏幕像素。
关于CSS像素和显示密度的更多信息:
http://www.quirksmode.org/blog/archives/2010/04/a_pixel_is_not.html
在搜索引擎上尝试搜索“CSS像素显示密度”,并享受它。- miguel-svq
0
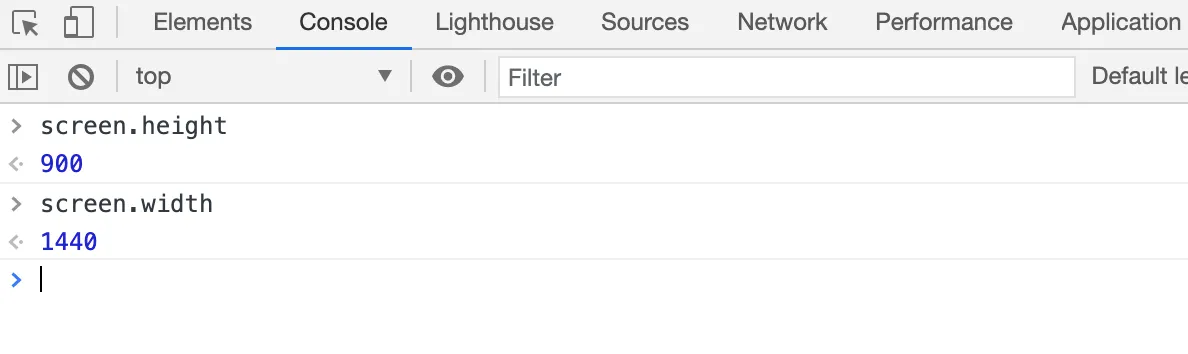
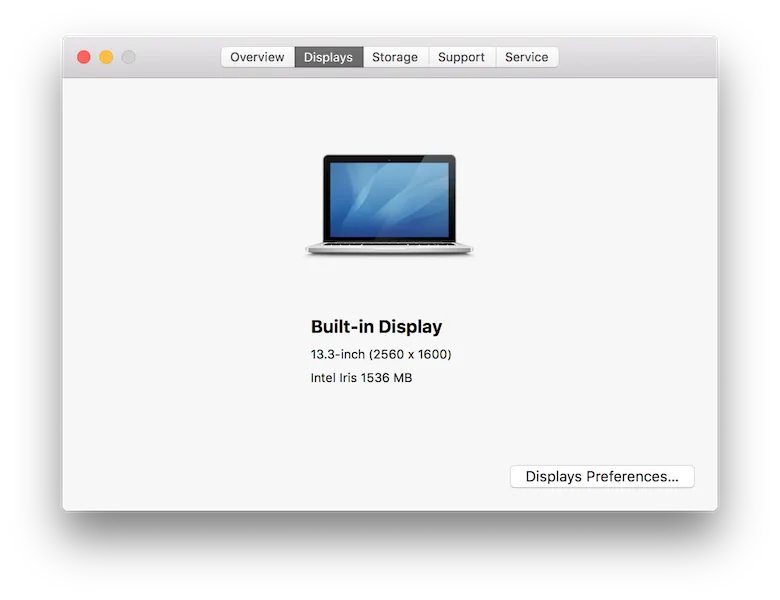
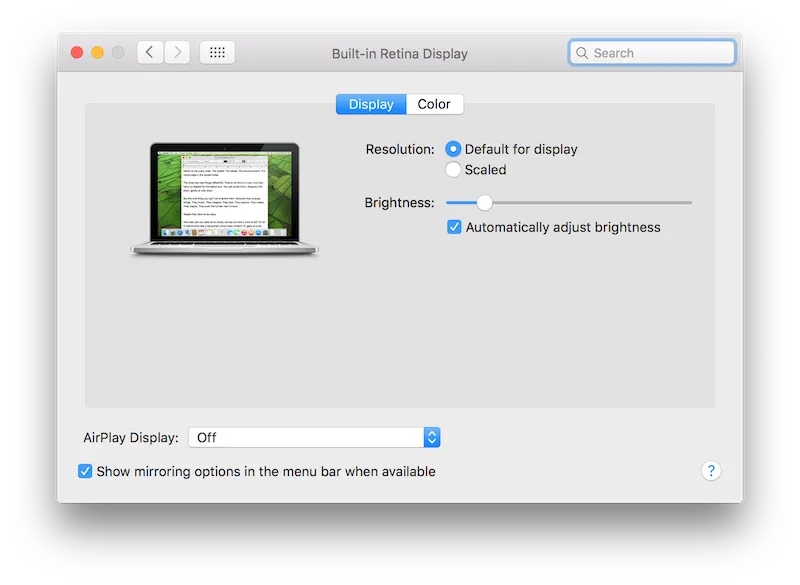
这与MacBook Pro的显示设置有关。13.3英寸MBP的默认设置是1440x900。所以,屏幕宽度为1440,屏幕高度为900。如果您调整了默认设置,屏幕宽度和屏幕高度也会改变。
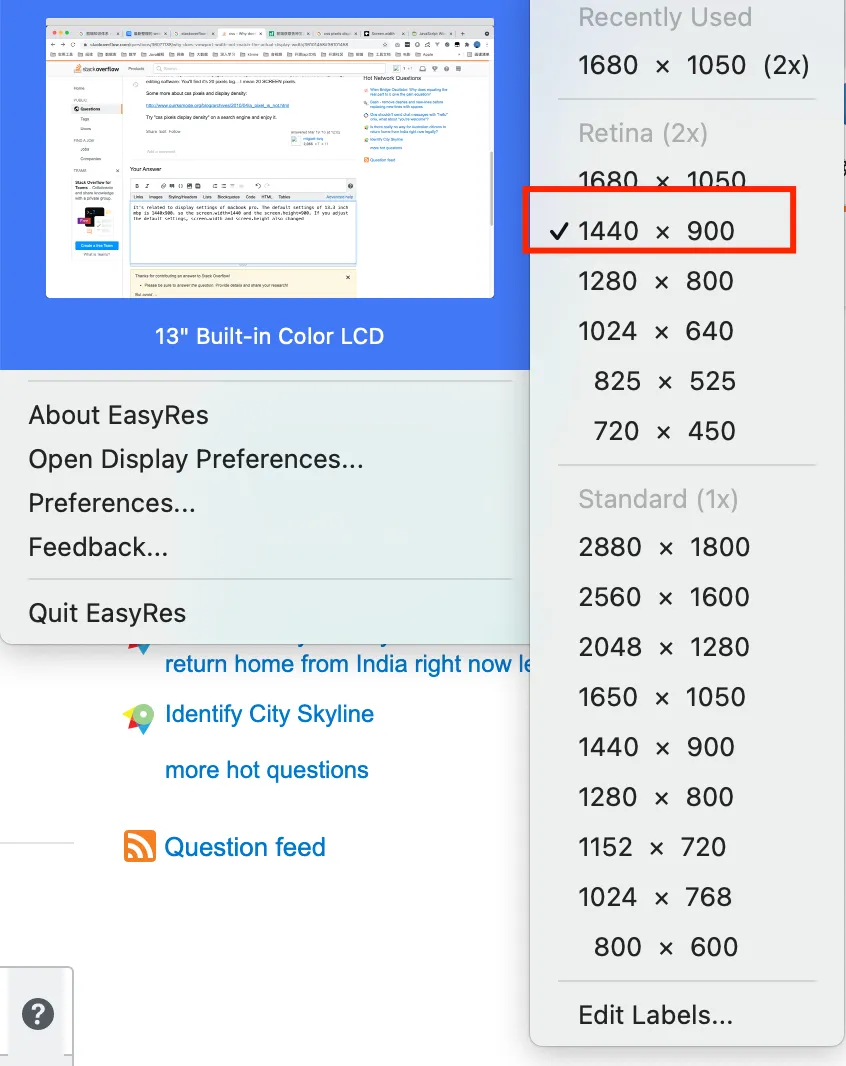
显示设置

使用Chrome控制台获取宽度和高度

注意:使用EasyRes获取当前的显示设置。
- Wythe
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接


html,并根据盒模型检查尺寸。内容区域宽度为1280像素,没有填充、边框或外边距。 - Peter