我的页面上有一个.body元素http://crimeansurfers.tumblr.com,它有一个边框框架,应该触碰到屏幕的边缘。
body {
font-family: 'Arquitecta', sans-serif;
font-size: 13px;
color: ;
border: #00f 10px solid;
background: url(https://secure.static.tumblr.com/nu04jpk/IgAniz800/grid_lyfe_background.gif) #fff;
letter-spacing: 1px;
margin: 0;
padding: 0;
}
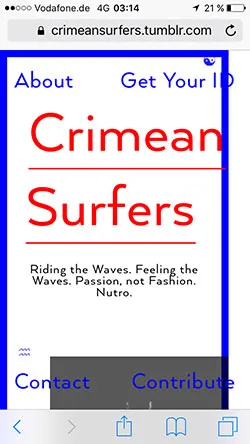
在桌面端,该框架可以完美显示(框架与屏幕边缘相接触),但是当我在移动设备上打开它时,它的显示如下所示:
如您所见,右侧的框架并未与屏幕边缘相接触,但它应该接触。
我还使用了viewport来调整移动设备上的显示,具体参数如下:
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1">
为了让它按照我的意图工作,我需要做出哪些更改?
谢谢!
更新也许使用一些其他方法来渲染框架比使用body CSS标签更有意义?

width: 100vw。 - hdotluna