令人困扰的问题!
当我放大我的视口窗口(在Firefox,chrome中发生),然后水平向右滚动时,我的背景图像被裁剪了。
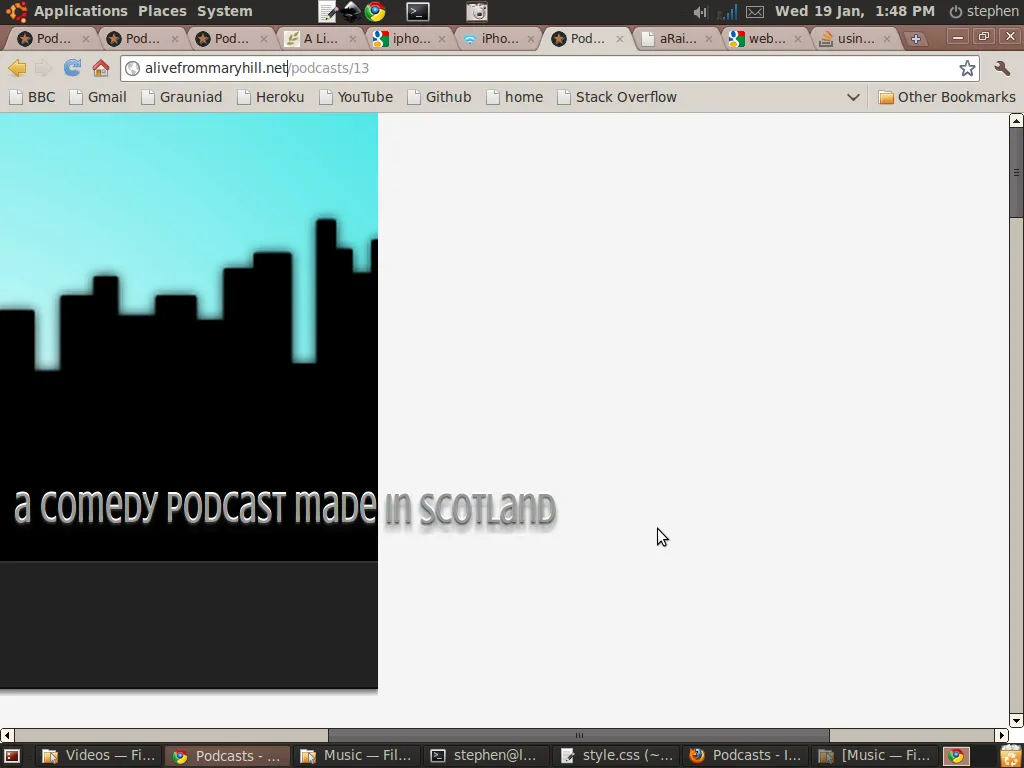
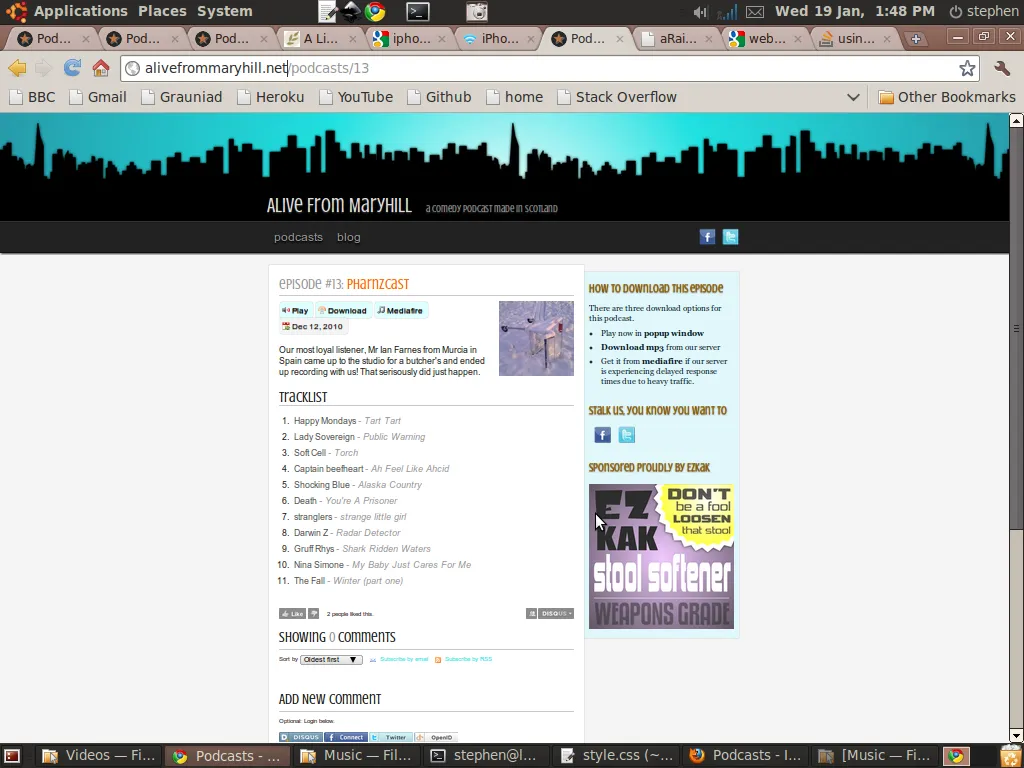
下面的图像最能说明问题:
放大
 - 图像的宽度仅为视口大小
- 图像的宽度仅为视口大小
缩小 - 问题消失

以下是可能与此相关的CSS部分:
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body{ width: 100%; }
header#header { width: 100%; }
header#header #background-image {
height: 150px;
background: url(/images/header/silhouette.png) repeat-x;
}
这种情况即使应用了css渐变也会发生 - 我真的很困惑
header或类似figcaption的东西作为HTML元素,就像body或div一样...那样能正常工作吗?它不是类或ID引用,但也许我错过了什么。我只是从未在CSS样式中看到过这样的做法。 - Jakub**编辑:**\n\n<img...>- JamesM-SiteGen