视口元标记-设备宽度不起作用
4
- Matan G.
3
3如果你的网站不支持移动设备,请删除视口元素,这样就可以按照你想要的方式工作。 - John
哇 - 如此简单 :) 谢谢 - Matan G.
请检查我的答案以获取详细信息。 - John
2个回答
3
如果您的网站不支持移动端,应该不要输入
initial-scale 值,或者将视口元数据删除,这样您的网站应该看起来更符合您的要求。
解决方案1:
删除 <meta name="viewport">。但是我不建议这样做,因为不同设备上的默认视口宽度不同,您的网站可能会失去边距。
解决方案2:
只在 <meta name="viewport"> 中指定 width,像这样:<meta name="viewport" content="width=1020">,这样可以使您的网站在所有设备上正确缩小呈现。- John
1
无法适用于我的情况。 - greendino
1
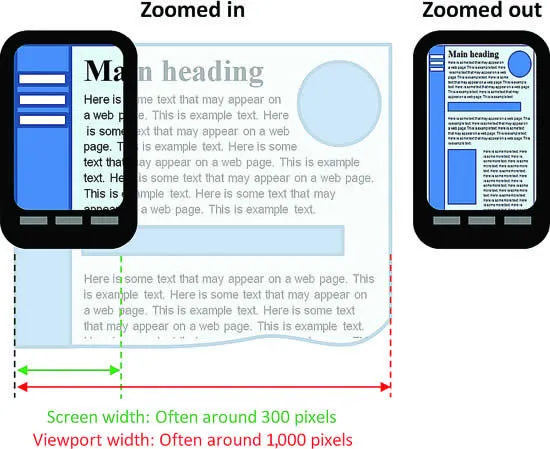
如果您的网站不支持移动设备,建议删除视口元标签。否则,该标签会占据整个屏幕,如右侧图像所示。
- UnmeshD
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接