我试图使用nativeElement.offsetWidth获取元素宽度,但它比实际宽度小了2.5像素。我想知道我错过了什么?
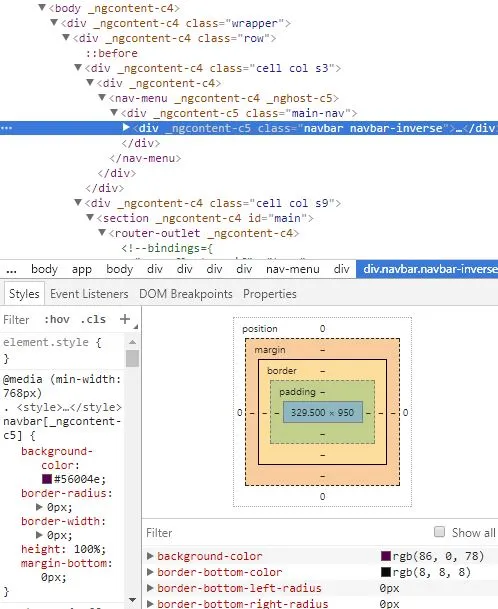
我尝试检查DOM并寻找2.5像素的位置,但是我无法在任何地方找到它:
例如,在devtool上显示为329.5像素,但offsetWidth只返回327像素。
我尝试检查DOM并寻找2.5像素的位置,但是我无法在任何地方找到它:
export class AppComponent implements OnInit {
@ViewChild('sidebarSection') sectionContainer:ElementRef;
getNavbarWidth(){
return this.sectionContainer.nativeElement.offsetWidth;
}
}
<body>
<div class='wrapper'>
<div class='row'>
<div class='cell col s3'>
<div #sidebarSection>
<nav-menu></nav-menu>
</div>
</div>
<div class="cell col s9">
<section Id='main'>
<router-outlet>
...
</router-outlet>
</section>
</div>
</div>
</div>
例如,在devtool上显示为329.5像素,但offsetWidth只返回327像素。
.main-nav {
box-sizing: border-box;
position: absolute;
top: 0;
left: 0;
right: 0;
z-index: 1;
}
.navbar-nav > li > a {
color: wh
}
@media (min-width: 768px) {
/* On small screens, convert the nav menu to a vertical sidebar */
.main-nav {
background-color: #56004e;
height: 100%;
width: calc(25% - 20px);
}
.navbar {
background-color: #56004e;
border-radius: 0px;
border-width: 0px;
height: 100%;
margin-bottom: 0px;
}
.navbar-header {
float: none;
}
.navbar-collapse {
border-top: 1px solid #444;
padding: 0px;
}
}