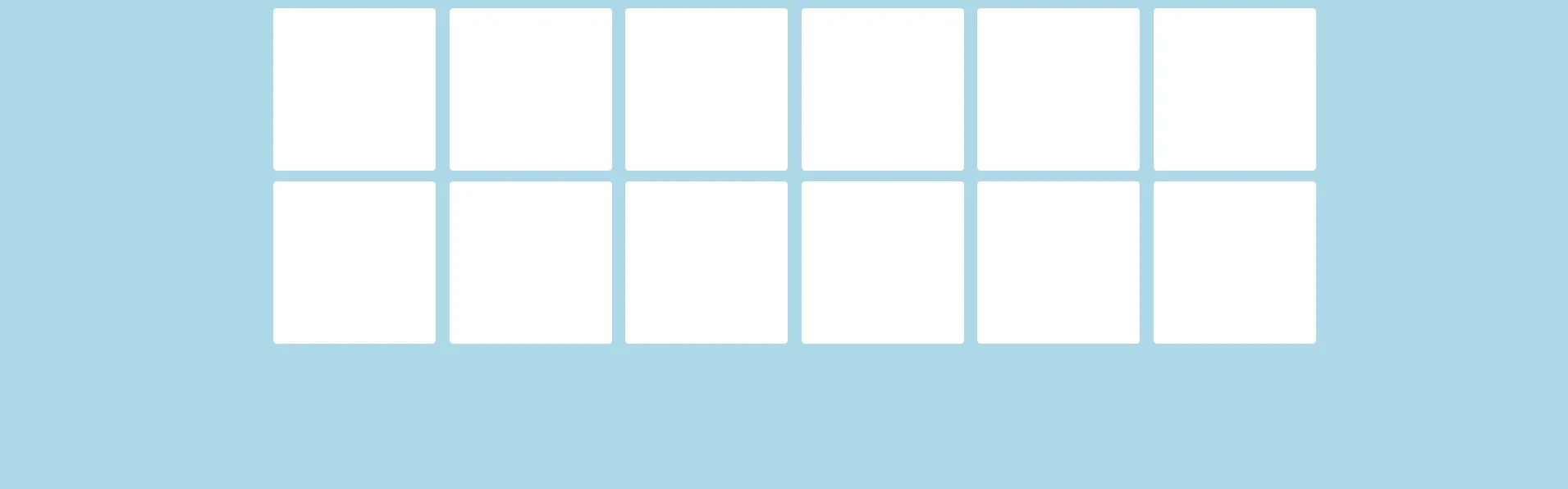
我正在尝试使用Bootstrap创建一个网格砖块,具有以下属性:
- 所有砖块应该是正方形
- 水平和垂直间距应该是相同的(甚至在不同的屏幕宽度下也是如此)
- 砖块应始终位于屏幕中央(从网站左边缘到最左侧砖块的左边框的距离=从网站右边缘到最右侧砖块的右边框的距离)
body{
background: #a5b5c5;
background:lightblue !important;
}
.box{
height: 180px;
width: 180px;
background: #fff;
border-radius: 4px;
}
.col-lg-2, .col-md-3, .col-xs-6{
margin-top: 12px !important;
}<div class="container">
<div class="row">
<div class="col-lg-2 col-md-3 col-xs-6 ">
<div class="box"></div>
</div>
<div class="col-lg-2 col-md-3 col-xs-6 ">
<div class="box"></div>
</div>
<div class="col-lg-2 col-md-3 col-xs-6 ">
<div class="box"></div>
</div>
<div class="col-lg-2 col-md-3 col-xs-6 ">
<div class="box"></div>
</div>
<div class="col-lg-2 col-md-3 col-xs-6 ">
<div class="box"></div>
</div>
<div class="col-lg-2 col-md-3 col-xs-6 ">
<div class="box"></div>
</div>
<div class="col-lg-2 col-md-3 col-xs-6 ">
<div class="box"></div>
</div>
<div class="col-lg-2 col-md-3 col-xs-6 ">
<div class="box"></div>
</div>
<div class="col-lg-2 col-md-3 col-xs-6 ">
<div class="box"></div>
</div>
<div class="col-lg-2 col-md-3 col-xs-6 ">
<div class="box"></div>
</div>
<div class="col-lg-2 col-md-3 col-xs-6 ">
<div class="box"></div>
</div>
<div class="col-lg-2 col-md-3 col-xs-6 ">
<div class="box"></div>
</div>
</div>
</div>我应该做些什么来实现一个能够维护我的属性的响应性呢?
谢谢!