使用Bootstrap 3,我想要一个看起来像Bootstrap缩略图(http://getbootstrap.com/components/#thumbnails)的正方形平铺菜单。在那里得到平铺显示的代码是:
<div class="col-md-3 col-sm-4 col-xs-6">
<a href="#x" class="thumbnail">
<img src="http://placehold.it/250x250" alt="Image" class="img-responsive">
</a>
</div>
我只想将图像占位符替换为(垂直对齐的)HTML文本。因此,我认为可以按照以下步骤进行:
<div class="col-md-3 col-sm-4 col-xs-6">
<a href="#x" class="thumbnail purple">Homepage</a>
</div>
<div class="col-md-3 col-sm-4 col-xs-6">
<a href="#x" class="thumbnail purple">View Profile</a>
</div>
<div class="col-md-3 col-sm-4 col-xs-6">
<a href="#x" class="thumbnail purple">Something 2 lines</a>
</div>
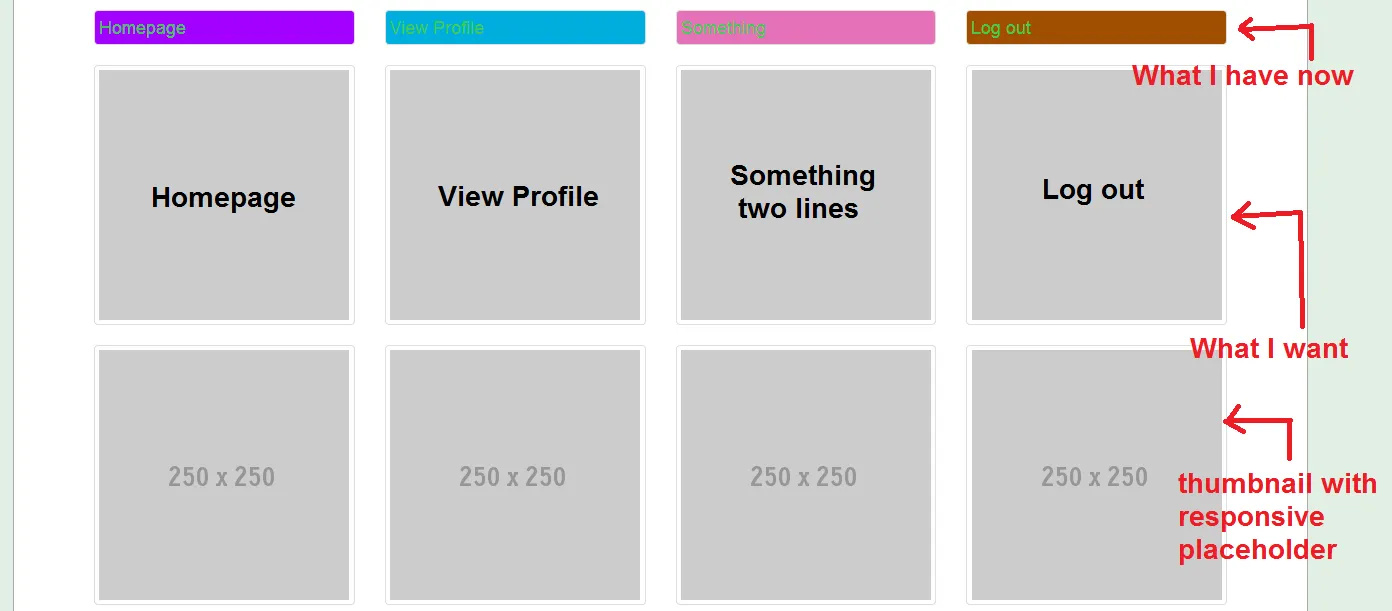
这就是我得到的: