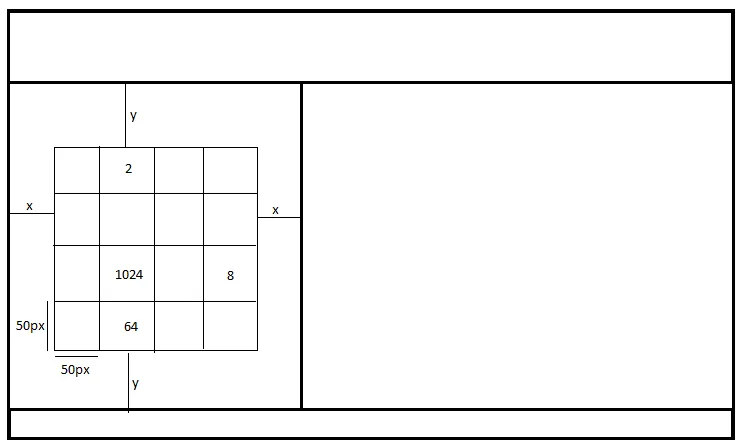
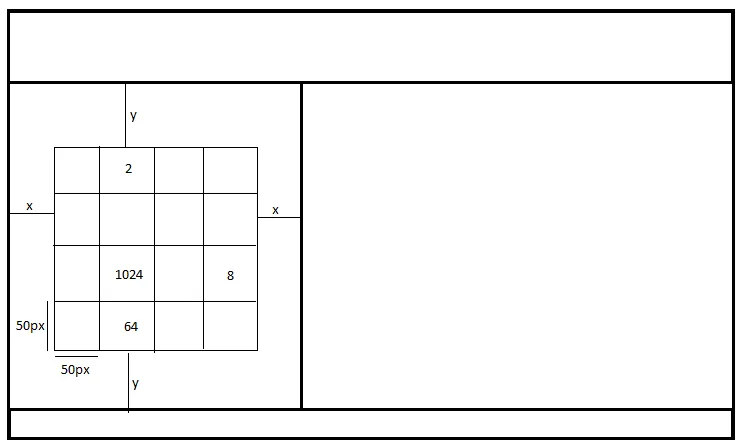
我想使用div和css-grid编写2048游戏。这是我想象的输出结果: 我已经有了适应浏览器窗口的外部部分,我只想在中间的中左侧div(名为
我已经有了适应浏览器窗口的外部部分,我只想在中间的中左侧div(名为
然而,我对以下几点存在问题:
 我已经有了适应浏览器窗口的外部部分,我只想在中间的中左侧div(名为
我已经有了适应浏览器窗口的外部部分,我只想在中间的中左侧div(名为game-container)中编写4x4网格(水平和垂直)。<div class = "game-container">
<div class = "game">
<div class = "game-cell"></div>
<!-- 16 game cells total -->
<div class = "game-cell"></div>
</div>
</div>
我使用以下内容创建了一个4x4网格:
div.game {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(4, 1fr);
}
然而,我对以下几点存在问题:
- 如何使每个
game-cell正方形 (例如50px) - 如何在
game-cell的中央显示数字 - 如何让div们相互接触
我可以完成其中任意一个,但不能同时完成所有内容。
此外,如何将game div显示在game-container div的中央(就像图片中那样)。
附:如果使用Bootstrap可简化一些问题。
关于外部容器的一些信息:
html, body, div.container{
height: 100%;
margin: 0;
padding: 0;
}
div.container {
display:grid;
grid-template-rows: 3fr 9fr 2fr;
grid-template-columns: 3fr 5fr;
grid-gap: 2px;
background-color: yellow;
}
1fr而不是你想要的50px的大小,然后将gamediv 设置为 200px? - Paulie_Dgamediv 居中于game-container中。你知道怎么做吗? - Fallen Apartgamediv 仍然在左上角。 - Fallen Apart