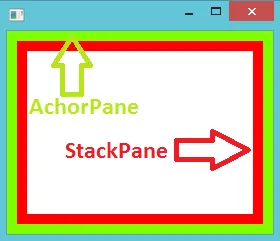
我有一个JavaFX应用程序,只有一个FXML文件。在这个文件中,我有一个AnchorPane,里面有一个StackPane。以下是屏幕截图:
我该如何自动调整StackPane的大小,并使其完全延伸到其父面板内?
我的代码:

我该如何自动调整StackPane的大小,并使其完全延伸到其父面板内?
我的代码:
Main.java
package app;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(Stage stage) throws Exception {
Parent root = FXMLLoader.load(getClass().getResource("Main.fxml"));
Scene scene = new Scene(root,800,600);
scene.getStylesheets().add(this.getClass().getResource("/app/style1.css").toExternalForm());
stage.setScene(scene);
stage.show();
}
}
MainController.java
package app;
import java.net.URL;
import java.util.ResourceBundle;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.layout.AnchorPane;
import javafx.scene.layout.StackPane;
public class MainController implements Initializable {
@FXML
private AnchorPane anchorPane;
@FXML
private StackPane stackPane;
@Override
public void initialize(URL url, ResourceBundle rb) {
stackPane.setPrefSize(anchorPane.getPrefWidth(), anchorPane.getPrefHeight()); //didn't work
}
}
Main.fxml
<?xml version="1.0" encoding="UTF-8"?>
<?import java.lang.*?>
<?import java.util.*?>
<?import javafx.scene.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<AnchorPane fx:id="anchorPane" xmlns:fx="http://javafx.com/fxml" fx:controller="app.MainController">
<StackPane fx:id="stackPane" ></StackPane>
</AnchorPane>
style1.css
#anchorPane {
-fx-border-width: 2px;
-fx-border-color: chartreuse;
}
#stackPane {
-fx-border-width: 2px;
-fx-border-color: red;
/* didn't work */
-fx-hgap: 100%;
-fx-vgap: 100%;
}