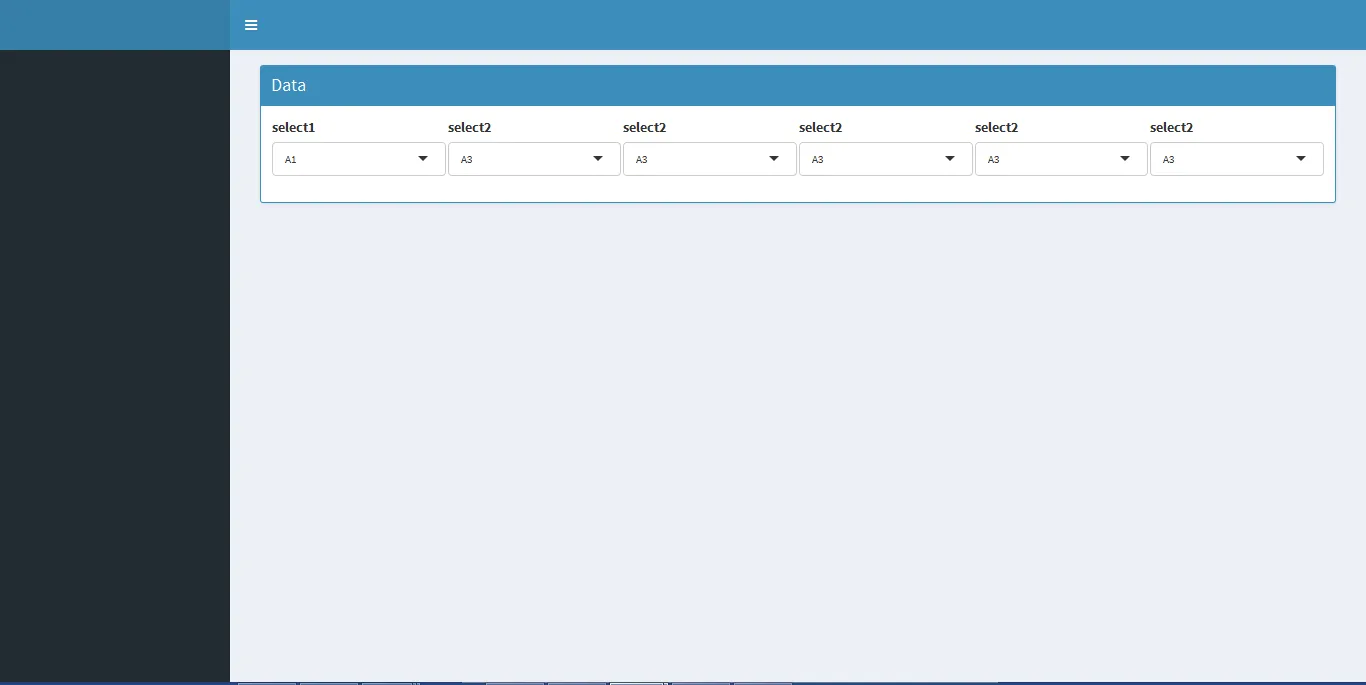
给定的R shiny脚本会生成一个带有许多selectInputs的框面板,如下面的快照所示。该框面板可以根据边栏的显示或隐藏进行调整,并且保持不变。
但是,当我移除或添加一个额外的小部件,比如一个selectinput时,小部件不能跨越框面板的长度,而是超出了面板。如何使得当我添加或移除一项额外的小部件时,能够保持端到端的跨度?
但是,当我移除或添加一个额外的小部件,比如一个selectinput时,小部件不能跨越框面板的长度,而是超出了面板。如何使得当我添加或移除一项额外的小部件时,能够保持端到端的跨度?
## app.R ##
library(shiny)
library(shinydashboard)
ui <- dashboardPage(
dashboardHeader(),
dashboardSidebar(),
dashboardBody(
box(title = "Data", status = "primary", solidHeader = T, width = 12,
fluidPage(
fluidRow(
column(2,offset = 0, style='padding:1px;',
selectInput("select1","select1",c("A1","A2","A3"), selected = "A1")),
column(2,offset = 0, style='padding:1px;',
selectInput("select2","select2",c("A3","A4","A5"), selected = "A3")),
column(2, offset = 0,
style='padding:1px;',selectInput("select2","select2",c("A3","A4","A5"),
selected = "A3")),
column(2, offset = 0,
style='padding:1px;',selectInput("select2","select2",c("A3","A4","A5"),
selected = "A3")),
column(2, offset = 0,
style='padding:1px;',selectInput("select2","select2",c("A3","A4","A5"),
selected = "A3")),
column(2, offset = 0,
style='padding:1px;',selectInput("select2","select2",c("A3","A4","A5"),
selected = "A3")),
tags$head(
tags$style("
.input-sm,.selectize-input {
min-height: 34px; font-size: 11.2px;
}
")))))))
server <- function(input, output) { }
shinyApp(ui, server)