我有多个Bootstrap面板,但它们的高度都基于内部内容而不同。
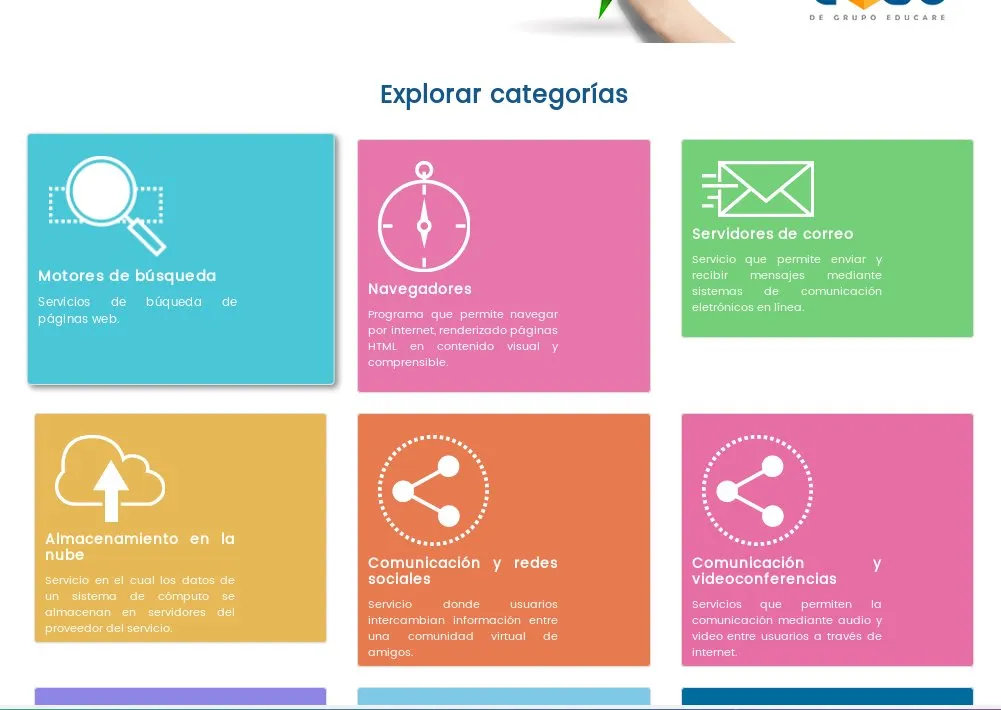
看一下图片,所有面板的高度都不相等。我希望它们有一个通用的高度,并且也具有响应性。
我尝试使用:
min-height;
max-height;
heigth: x !important;
但是它们中没有一个似乎有效。
这是我的代码:
.panel{
text-align: center;
min-height: 150px !important;
max-height: 300px;
}
HTML(请注意,我正在在一行内添加3个面板。
<div class="container">
<div class="row">
<div class="col-sm-4 col-md-4 p1" data-clickstate="0">
<div class="panel panel-default" id="panel_1">
<div class="panel-body" style="display: inline" id="cat_1">
<div class="icono">
<img src="media/iconos/motores_busqueda.png" alt="">
</div>
<div class="nombre-y-des">
<div>
<h5 class="nombre">Motores de búsqueda</h5>
</div>
<div class="des">
<p>Servicios de búqueda de páginas web.</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-4 col-md-4">
<div class="panel panel-default" id="panel_2">
<div class="panel-body" id="cat_2" style="display: inline">
<div class="icono">
<img src="media/iconos/navegadores.png" alt="">
</div>
<div class="nombre-y-des">
<div>
<h5 class="nombre">Navegadores</h5>
</div>
<div class="des">
<p>Programa que permite navegar por internet, renderizado páginas HTML en contenido visual y
comprensible.
</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-4 col-md-4">
<div class="panel panel-default" id="panel_3">
<div class="panel-body" id="cat_3" style="display: inline">
<div class="icono">
<img src="media/iconos/servidores_correo.png" alt="">
</div>
<div class="nombre-y-des">
<div>
<h5 class="nombre">Servidores de correo</h5>
</div>
<div class="des">
<p>Servicio que permite enviar y recibir mensajes mediante sistemas de comunicación eletrónicos
en línea.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>