我正在为一位亲戚开发一个简单的swing应用程序,但我在实现动画方面遇到了困难...
以下是我的布局描述:
我有一个主窗口(通过实例化、打包和显示JFrame创建而成)。 我已经告诉主窗口的内容面板使用GridBagLayout作为它的布局。 我的网格宽度为2个网格,高度为3个网格。在第一列中,我有三个JButtons(A、B和C),每个占据一个垂直网格空间和一个水平网格空间。在第二列中,我还有另一个JPanel,它只有一列宽,三行高。
这个第二个JPanel也被设置为使用GridBagLayout作为它的布局。在这种情况下,有两列和一行。左列有一个一列宽、一行高的JPanel,里面有Button 1。右列只有一个JButton(Button 2),也是一列宽,一行高。
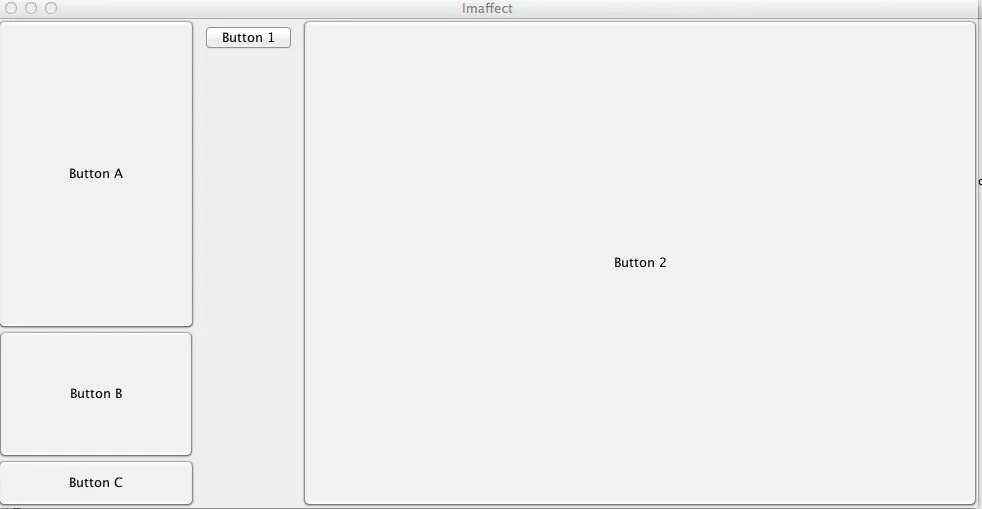
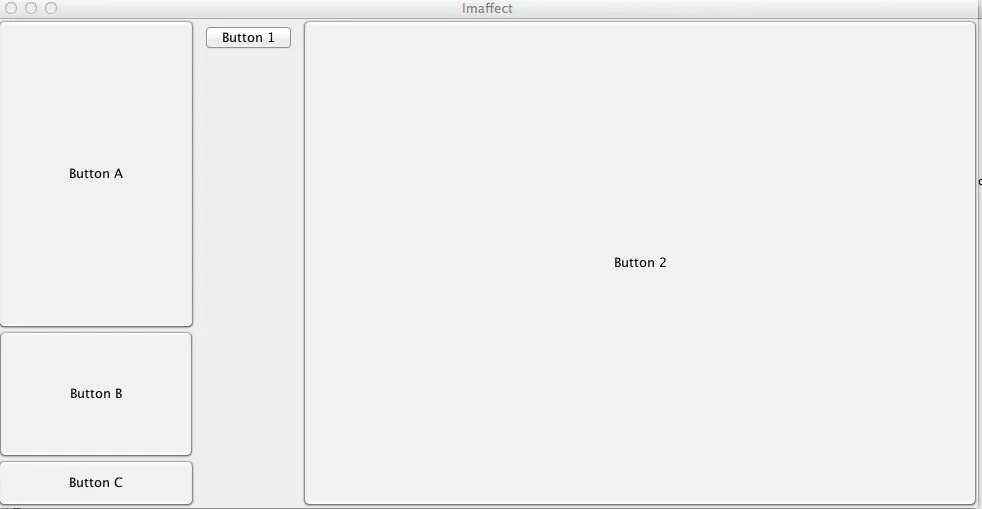
这是我刚才描述的截图: 现在你了解了布局后,让我解释一下我一直在尝试做的事情:
现在你了解了布局后,让我解释一下我一直在尝试做的事情:
这是一个问题,因为我期望调整包含按钮1的JPanel的大小能同时改变其包含的GridBagLayout单元格的大小。但事实证明我错了。
那么我的问题就来了...我需要做什么才能“更新”我的GridBagLayout,以便调整其网格大小以适应包含按钮1的JPanel的增加尺寸?我已经尝试在GridBaglayout上调用
以下是我的项目的可编译源代码:
如果您想自己编译代码,需要以下三个资源:
以下是我的布局描述:
我有一个主窗口(通过实例化、打包和显示JFrame创建而成)。 我已经告诉主窗口的内容面板使用GridBagLayout作为它的布局。 我的网格宽度为2个网格,高度为3个网格。在第一列中,我有三个JButtons(A、B和C),每个占据一个垂直网格空间和一个水平网格空间。在第二列中,我还有另一个JPanel,它只有一列宽,三行高。
这个第二个JPanel也被设置为使用GridBagLayout作为它的布局。在这种情况下,有两列和一行。左列有一个一列宽、一行高的JPanel,里面有Button 1。右列只有一个JButton(Button 2),也是一列宽,一行高。
这是我刚才描述的截图:
 现在你了解了布局后,让我解释一下我一直在尝试做的事情:
现在你了解了布局后,让我解释一下我一直在尝试做的事情:
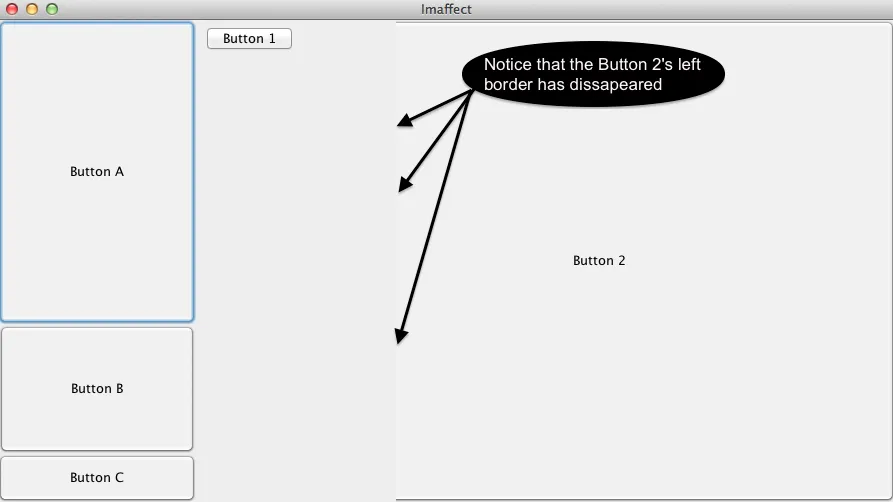
我一直在尝试使用通用缓动引擎来调整包含按钮1的Jpanel的大小。然而,在我的尝试中,我得到了以下结果:

这是一个问题,因为我期望调整包含按钮1的JPanel的大小能同时改变其包含的GridBagLayout单元格的大小。但事实证明我错了。
那么我的问题就来了...我需要做什么才能“更新”我的GridBagLayout,以便调整其网格大小以适应包含按钮1的JPanel的增加尺寸?我已经尝试在GridBaglayout上调用
GridBagLayout.invalidatelayout(),也尝试在我的主窗口上调用JFrame.getContentPane().invalidate(),但两者似乎都没有产生任何效果。以下是我的项目的可编译源代码:
ImageManager.java:
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
import aurelienribon.tweenaccessors.swing.*;
import aurelienribon.utils.swing.*;
import aurelienribon.tweenengine.*;
import aurelienribon.tweenengine.equations.*;
public class ImageManager
{
/**
* @param args
*/
public static JFrame mainwindow;
public static TweenManager tweenManager;
public static void main(String[] args)
{
javax.swing.SwingUtilities.invokeLater(new Runnable() //For thread safety!
{
public void run()
{
InitGUI();
InitTween();
}
});
}
private static void InitTween()
{
((Window)mainwindow).addWindowListener(new WindowAdapter() {
@Override public void windowOpened(WindowEvent e)
{
new DrawingCanvas()
{
@Override protected void update(int elapsedMillis)
{
tweenManager.update(elapsedMillis);
}
}.start();
}
});
}
private static void InitGUI()
{
//Init the window and layout systems
mainwindow = new JFrame("Imaffect");
Container pane = mainwindow.getContentPane();
pane.setLayout(new GridBagLayout());
//Begin creating the UI!
pane.add(new JButton("Button A"), new GridBagConstraints(0, 0, 1, 1, 0, 1, GridBagConstraints.PAGE_START, GridBagConstraints.VERTICAL, new Insets(0,0,0,0), 100, 0));
pane.add(new JButton("Button B"), new GridBagConstraints(0, 1, 1, 1, 0, 0, GridBagConstraints.PAGE_START, GridBagConstraints.VERTICAL, new Insets(0,0,0,0), 100, 100));
pane.add(new JButton("Button C"), new GridBagConstraints(0, 2, 1, 1, 0, 0, GridBagConstraints.PAGE_START, GridBagConstraints.VERTICAL, new Insets(0,0,0,0), 100, 20));
pane.add(InitPreviewGUI(), new GridBagConstraints(1, 0, 1, 3, 1, 1, GridBagConstraints.PAGE_START, GridBagConstraints.BOTH, new Insets(0,0,0,0), 0, 0));
//Finalize the window
mainwindow.pack();
mainwindow.setVisible(true);
}
private static JPanel InitPreviewGUI()
{
JPanel panel = new JPanel(new GridBagLayout());
panel.add(InitSettingsGUI(), new GridBagConstraints(0, 0, 1, 1, 0, 1, GridBagConstraints.PAGE_START, GridBagConstraints.BOTH, new Insets(0,0,0,0), 0, 0));
panel.add(new JButton("Button 2"), new GridBagConstraints(1, 0, 1, 1, 1, 1, GridBagConstraints.PAGE_START, GridBagConstraints.BOTH, new Insets(0,0,0,0), 0, 0));
return panel;
}
private static JPanel InitSettingsGUI()
{
JPanel panel = new JPanel();
SetupSettingsTweens(panel);
SetupSettingsContent(panel);
return panel;
}
private static void SetupSettingsTweens(JPanel panel)
{
Tween.registerAccessor(Component.class, new ComponentAccessor());
tweenManager = new TweenManager();
Tween.to(panel, ComponentAccessor.WIDTH, 1000)
.target(200)
.ease(Cubic.INOUT)
.repeatYoyo(-1, 200)
.delay(500)
.start(tweenManager);
}
private static void SetupSettingsContent(JPanel panel)
{
panel.add(new JButton("Button 1"));
}
}
如果您想自己编译代码,需要以下三个资源:
- Universal Tween Engine库jar
- DrawingCanvas.java (aurelienribon.utils.swing包)
- ComponentAccessor.java (aurelienribon.tweenaccessors.swing包)
如果您想亲身体验我的问题,而不需要复杂的项目设置,可以下载Eclipse Juno项目或可运行的jar文件:
如果您不想下载,这里是正在进行的事情列表:
- 设置GUI结构
- 设置Tween的要求(没有特殊要求)
- 设置一个线程,使用SwingUtilities.invokeAndWait调用名为update()的函数
- 每当调用update()时,它会使用Container.setSize()在包含Button 1的JPanel上动画大小更改。
非常感谢您对此问题的帮助!谢谢 :)
P.S. 如果有这个问题的副本,我非常抱歉。我搜索了很多,但是我找不到任何与我的问题相关的东西。