我尝试了这个答案,以在工具栏菜单项中应用样式于单选按钮,但对我来说没有用。 我想要在MenuItem中为单选按钮应用复选框样式,请给我提供适当的指导。
style.xml
<!-- Base application theme. -->
<style name="AppTheme.Base" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimary</item>
<item name="colorAccent">@color/colorPrimary</item>
<item name="android:textColorPrimary">@android:color/black</item>
<item name="windowActionModeOverlay">true</item>
<item name="windowActionBarOverlay">true</item>
<item name="android:windowActionBarOverlay">true</item>
<item name="android:windowBackground">@color/activity_bg</item>
<item name="android:windowDisablePreview">true</item>
<item name="alertDialogTheme">@style/AlertDialogCustom</item>
<item name="drawerArrowStyle">@style/DrawerArrowStyle</item>
<item name="android:actionBarWidgetTheme">@style/MyActionBarWidgetTheme</item>
<item name="actionBarWidgetTheme">@style/MyActionBarWidgetTheme</item>
</style>
<style name="AppTheme" parent="AppTheme.Base">
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
</style>
<style name="MyActionBarWidgetTheme" parent="android:Theme.Holo.Light">
<!--<item name="android:listChoiceIndicatorMultiple">@drawable/radiobutton_selector_checkmark</item>-->
<item name="android:radioButtonStyle">@style/Widget.RadioButton.CheckMark</item>
</style>
<style name="Widget.RadioButton.CheckMark" parent="Widget.AppCompat.CompoundButton.RadioButton">
<item name="android:textColor">@android:color/holo_red_light</item>
<item name="android:button">@drawable/radiobutton_selector</item>
<item name="android:background">@drawable/radiobutton_selector</item>
</style>
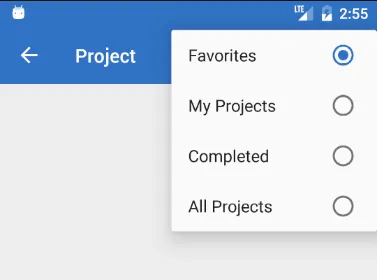
以下是输出结果
Menu.xml
<item
android:id="@+id/action_filter"
android:icon="@drawable/ic_action_filter_white_24dp"
android:orderInCategory="2"
android:title="@string/action_filter"
app:showAsAction="always">
<menu>
<group android:checkableBehavior="single">
<item
android:id="@+id/filter_favorite"
android:title="Favorites"
android:checked="true"
app:showAsAction="never"/>
<item
android:id="@+id/filter_myProject"
android:title="My Projects"
app:showAsAction="never"/>
<item
android:id="@+id/filter_completed"
android:title="Completed"
app:showAsAction="never"/>
<item
android:id="@+id/filter_all"
android:title="All Projects"
app:showAsAction="never"/>
</group>
</menu>