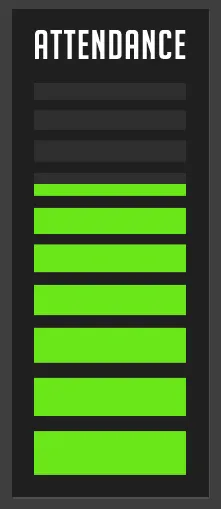
垂直进度条
正确的样式需要:
进度条必须被一个包含一定数量横向条纹的元素覆盖。
不使用图片(如使用横向条纹的图片)。
进度条必须附着在起点的底部并向上延伸。
最重要的是,进度条的包装器宽度必须保持动态(%),而非静态定义。
进度条的宽度取决于其容器组件的宽度。
最好采用纯CSS解决方案,但JQuery也可以。

进度条HTML:
<div class="container">
<div class="attendance">
<p class="title">attendance</p>
<div class="attendance-bar">
<div class="attendance-level"></div>
<div class="attendance-cage-css">
<div class="crossbar-1"></div>
<div class="crossbar-2"></div>
<div class="crossbar-3"></div>
<div class="crossbar-4"></div>
<div class="crossbar-5"></div>
<div class="crossbar-6"></div>
<div class="crossbar-7"></div>
<div class="crossbar-8"></div>
<div class="crossbar-9"></div>
</div>
</div>
</div>
</div>
包含HTML标记和所有CSS类的JS Fiddle:
我的进展:
奖励:
为了实现上述交叉杆之间的递增边距,我为每个交叉杆实现了唯一的类。如果你知道如何在没有类的情况下实现该效果,请在你的JS Fiddle中展示。
position属性,以便让position:absolute;使用父元素的宽度。http://jsfiddle.net/q2SAK/4/ - Spokeyposition:absolute;属性的元素的父级需要它。但是根据结构,它可能一直到body。我没有真正查看你的 fiddle,只是到处添加以确保 :D(实际上,你不需要为 container 和 attendance-bat 添加它) - Spokey