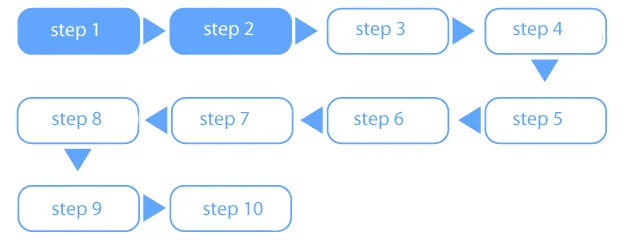
我正在尝试使用HTML/CSS/jQuery构建这个设计好的流程/进度图表 >
 ,但我无法想出如何使各个堆叠行包括向下箭头,然后根据前一行的方向包括一个反向箭头,步骤从右到左,然后从左到右,再从右到左等等...
,但我无法想出如何使各个堆叠行包括向下箭头,然后根据前一行的方向包括一个反向箭头,步骤从右到左,然后从左到右,再从右到左等等...
所有这些都需要响应式工作... 我已经按照代码示例在传统方式下实现了它。
function sortFlowChartArrows () {
/* clear prev arrow */
$('.arrow-right').each(function() {
$(this).remove();
});
$('.arrow-down').each(function() {
$(this).remove();
});
var windowWidthSize = $(window).width();
if (windowWidthSize >= 450) {
$('.projectStatusWrapper li:not(:last-child)').each(function() {
$(this).after("<div class='arrow-right'></div>")
});
}
if (windowWidthSize <= 449) {
$('.projectStatusWrapper li:not(:last-child)').each(function() {
$(this).after("<div class='arrow-down'></div>")
});
}
}
sortFlowChartArrows();
$(window).load(function() { sortFlowChartArrows(); });
$(window).resize(function() { sortFlowChartArrows(); });
/* PROJECT FLOW CHART - MAKE ALL LIS SAME HEIGHT */
function makeallflowchartLIsSameHeight () {
/* clear value */
$('.projectStatusWrapper li span').each(function() {
$(this).css("height","")
})
var flowchartLIHeight = Math.max.apply( null, $(".projectStatusWrapper li").map( function () {
return $( this ).height();
}).get() );
console.log(flowchartLIHeight)
$('.projectStatusWrapper li span').each(function() {
$(this).css("height",flowchartLIHeight+"px")
});
}
makeallflowchartLIsSameHeight();
$(window).load(function() { makeallflowchartLIsSameHeight(); });
$(window).resize(function() { makeallflowchartLIsSameHeight(); });.projectStatusWrapper {
width: 100%;
float: left;
}
.projectStatusWrapper ul {
margin: 0;
padding: 0;
}
.projectStatusWrapper li {
display: inline-table;
padding: 0;
margin: 0;
list-style: none;
border: 2px solid #74b4df;
-webkit-border-radius: 10px 10px 10px 10px;
border-radius: 10px 10px 10px 10px;
margin: 0.5%;
font-weight: 400;
font-family: 'FFMarkWebProHeavy', Helvetica, Arial;
width: 17%;
vertical-align: middle;
text-align: center;
}
.projectStatusWrapper li span {
display: table-cell;
vertical-align: middle;
text-align: center;
padding: 15px 20px;
}
.projectStatusWrapper li.complete {
background-color: #74b4df;
color: #fff;
}
.arrow-right {
width: 0;
height: 0;
border-top: 15px solid transparent;
border-bottom: 15px solid transparent;
border-left: 15px solid #74b4df;
display: inline-block;
vertical-align: middle;
}
.arrow-left {
width: 0;
height: 0;
border-top: 15px solid transparent;
border-bottom: 15px solid transparent;
border-right: 15px solid #74b4df;
display: inline-block;
vertical-align: middle;
float: right;
}
.arrow-down {
width: 0;
height: 0;
border-left: 15px solid transparent;
border-right: 15px solid transparent;
border-top: 15px solid #74b4df;
display: inline-block;
vertical-align: middle;
text-align:center;
position: relative;
left: 43.5%;
margin-top: 5px;
margin-bottom: 5px;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="projectStatusWrapper">
<ul>
<li class="complete">Step 1</li>
<li class="complete">Step 2</li>
<li>Step 3</li>
<li>Step 4</li>
<li>Step 5</li>
<li>Step 6</li>
<li>Step 7</li>
<li>Step 8</li>
<li>Step 9</li>
<li>Step 10</li>
</ul>
</div>有什么想法可以使其按照设计要求工作吗?