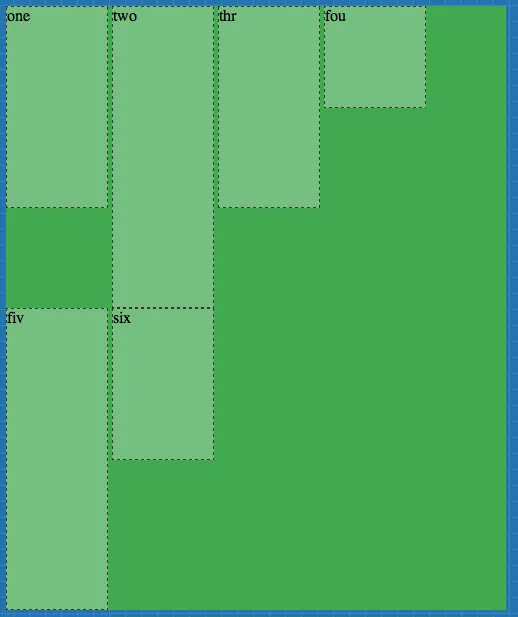
我目前有一堆水平排列的 不改变HTML是否可以垂直实现相同的效果?
不改变HTML是否可以垂直实现相同的效果?
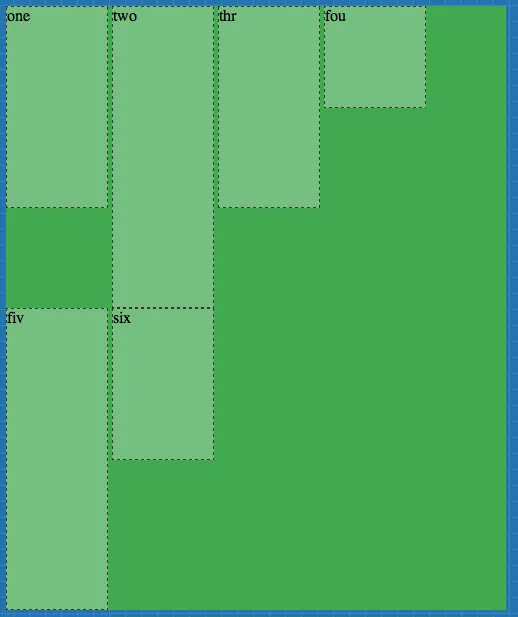
要生成这张图片,我必须将每个列移到一个容器
inline-block div,当容器已满时,它们很好地溢出到下一行:
 不改变HTML是否可以垂直实现相同的效果?
不改变HTML是否可以垂直实现相同的效果?要生成这张图片,我必须将每个列移到一个容器
div中。由于无法修改源HTML,因此这不是一种选择。
CSSDesk