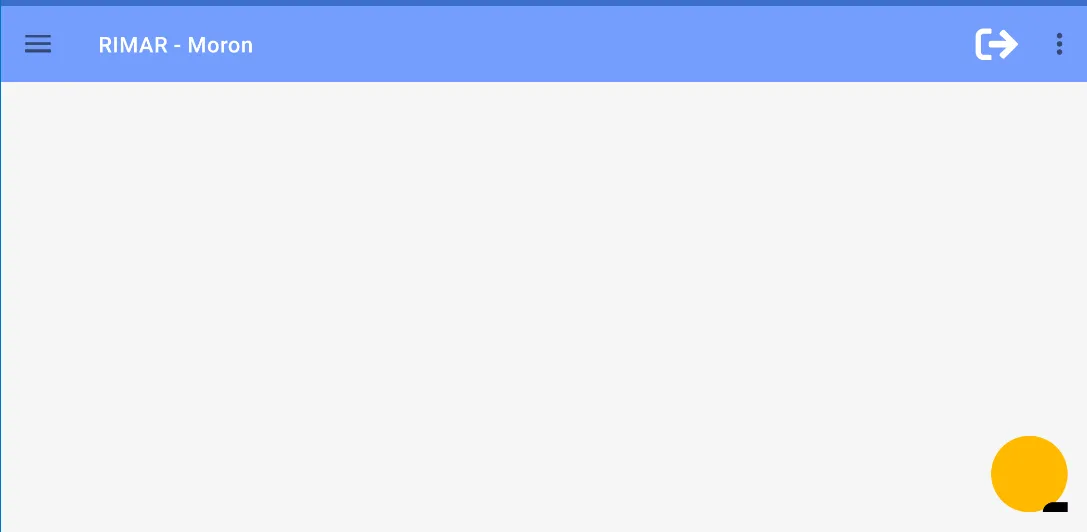
我正在尝试将一个向量图形设置到fab中,但结果是这样的: 。
您可以看到向量图形存在,但位置偏下和偏左。这是布局问题。
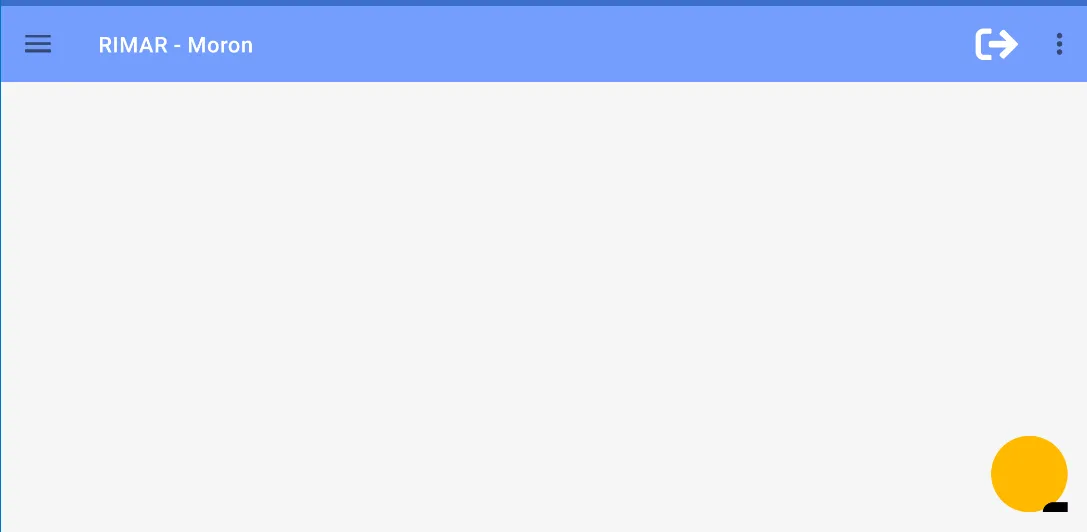
。
您可以看到向量图形存在,但位置偏下和偏左。这是布局问题。
 。
您可以看到向量图形存在,但位置偏下和偏左。这是布局问题。
。
您可以看到向量图形存在,但位置偏下和偏左。这是布局问题。 <?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorBg"
tools:context=".ui.main.fragments.HomeFragment">
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab_new_sale"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:layout_marginEnd="16dp"
android:layout_marginBottom="16dp"
app:backgroundTint="@color/colorAccent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@drawable/ic_cart_plus"
android:scaleType="center"/>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_home_cards"
android:layout_width="0dp"
android:layout_height="0dp"
android:foregroundGravity="center_vertical|center"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
这里是向量:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="200dp"
android:height="200dp"
android:viewportWidth="200"
android:viewportHeight="200">
<path
android:fillColor="#FF000000"
android:pathData="M165.1,119.28L75,119.28l2,9.84h82.48a7.37,7.37 0,0 1,7.19 9l-1.7,7.46a17.2,17.2 0,1 1,-19.54 3.19L81,148.77a17.21,17.21 0,1 1,-20.6 -2.63L38.85,40.62L17.38,40.62A7.38,7.38 0,0 1,10 33.24L10,28.33A7.37,7.37 0,0 1,17.38 21h31.5a7.38,7.38 0,0 1,7.23 5.9l2.81,13.77h120.7a7.37,7.37 0,0 1,7.19 9l-14.52,63.91A7.38,7.38 0,0 1,165.1 119.28ZM135.38,72.58L120.63,72.58L120.63,60.28a4.92,4.92 0,0 0,-4.92 -4.91h-4.92a4.91,4.91 0,0 0,-4.91 4.91v12.3L91.13,72.58a4.91,4.91 0,0 0,-4.92 4.91v4.92a4.92,4.92 0,0 0,4.92 4.92h14.75L105.88,99.62a4.91,4.91 0,0 0,4.91 4.91h4.92a4.92,4.92 0,0 0,4.92 -4.91L120.63,87.33h14.75a4.92,4.92 0,0 0,4.91 -4.92L140.29,77.49A4.91,4.91 0,0 0,135.38 72.58Z" />
</vector>
我很感激您能帮助解决这个问题

android:width和android:height设置为 24dp,看看是否有效?浮动操作按钮在大小方面相当受限制。根据版本的不同,你会发现不同的情况。 - tynn