我正在创建一个Fragment,在点击导航项时打开,显示浮动操作按钮。
fragment_order_list.xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<android.support.design.widget.CoordinatorLayout xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/order_list_parent_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.kevalam.koops.fragments.OrderListFragment">
<android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/order_list_swipe_refresh_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<android.support.v7.widget.RecyclerView
android:id="@+id/order_list_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:listitem="@layout/row_order_list_layout" />
</android.support.v4.widget.SwipeRefreshLayout>
<include
android:id="@+id/empty_view"
layout="@layout/layout_empty_view" />
<include
android:id="@+id/sync_now_layout"
layout="@layout/layout_sync_now_view" />
<LinearLayout
android:id="@+id/order_list_progress_bar_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal|bottom"
android:background="@color/color_transparent"
android:padding="@dimen/padding_normal"
android:visibility="gone">
<ProgressBar
style="?android:attr/progressBarStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/spacing_micro"
android:indeterminate="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/spacing_micro"
android:text="@string/string_loading"
android:textColor="@color/color_white" />
</LinearLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/order_list_add_new_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
app:fabSize="normal"
app:layout_anchor="@+id/order_list_recycler_view"
app:layout_anchorGravity="bottom|right|end"
app:layout_behavior="com.kevalam.koops.design.ScrollAwareFABBehavior"
app:srcCompat="@drawable/ic_menu_add_product" />
</android.support.design.widget.CoordinatorLayout>
</layout>
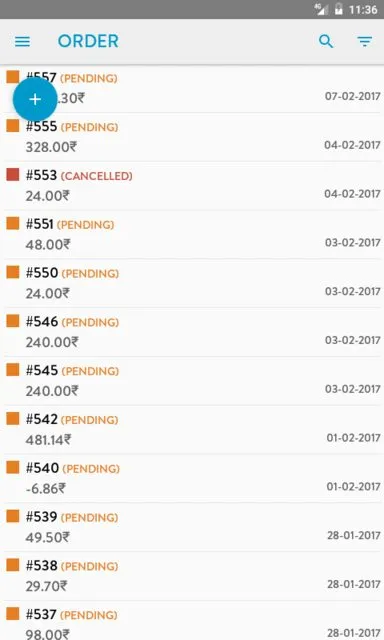
首次显示如下:
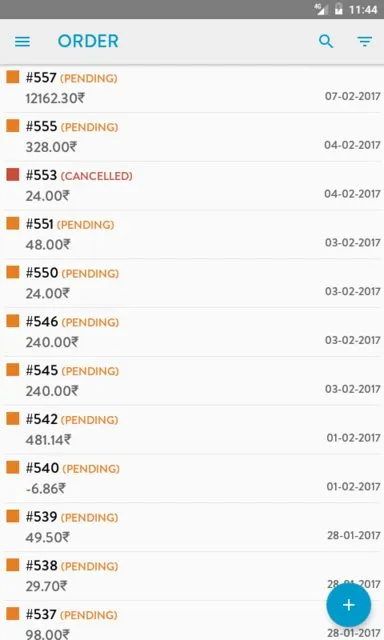
点击屏幕后,显示如下:
有没有办法使其完美。我将在NavigationView中显示此片段。


android:focusable="false"设置为它。 - Radhey