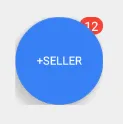
我正在尝试在浮动操作按钮的顶部显示TextView。在FrameLayout中,我有1个FAB和1个TextView:
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|start"
android:padding="@dimen/fab_margin">
<android.support.design.widget.FloatingActionButton
android:id="@+id/fabAddSeller"
android:layout_width="70dp"
android:layout_height="70dp"
app:backgroundTint="#3780f4"
android:stateListAnimator="@null"/>
<TextView
android:id="@+id/tvSellRecordCount"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/sell_record_counter"
android:layout_gravity="top|end"
android:text="12"
android:textColor="#FFFFFF"
android:textSize="10sp" />
</FrameLayout>
根据这个答案,我已经添加了
到FAB中,但没有任何变化。我在FAB后面放置了TextView,但也没有效果。 如何在 FloatingActionButton 上方显示另一个视图?android:stateListAnimator="@null"