我在这里读到了一些关于这个问题的帖子,但是我无法显示FAB。我尝试了不同的方法,但我真的不知道发生了什么。
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar_layout"
android:layout_width="match_parent"
android:layout_height="112dp"
android:background="@color/colorPrimary"
android:elevation="@dimen/elevation_toolbar"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="@color/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|enterAlways"
android:fitsSystemWindows="true">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?actionBarSize"
android:layout_marginLeft="@dimen/list_toolbar_side_margin"
android:layout_marginRight="@dimen/list_toolbar_side_margin"
app:layout_collapseMode="pin" />
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
style="@style/AppTabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:tabGravity="fill"
app:tabMode="fixed"
app:tabTextAppearance="@style/AppTabTextAppearance"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab_id"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_gravity="end|bottom"
android:layout_margin="16dp"
android:clickable="true"
android:src="@drawable/ic_add"
/>
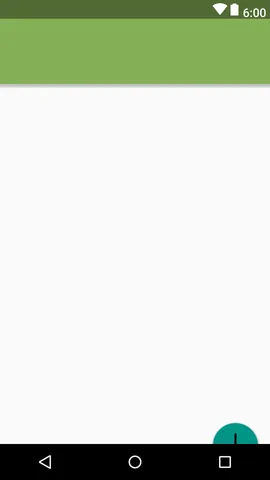
如果在Android Studio中进行预览,FAB是存在的。甚至,在调试应用时,我可以看到FAB已经创建。
我尝试使用app:layout_anchor="@id/viewpager" 或 app:layout_anchor="@id/app_bar_layout" 和 **app:layout_anchorGravity="bottom|right" **,但没有成功。FAB被viewpager覆盖了。如何避免这种情况发生?
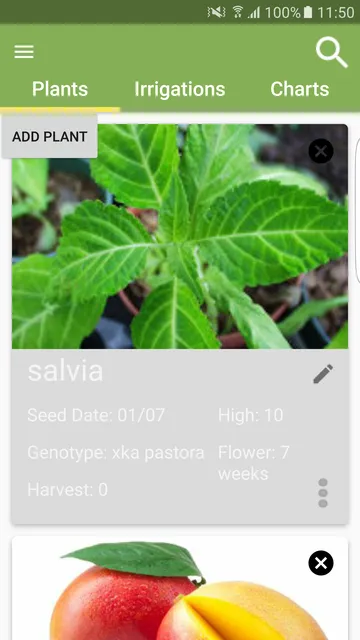
我附上主要活动的图片。你将看到一个名为“add plant”的按钮。这个按钮应该被FAB替换掉。