我可以在HTML中这样做吗:

我想在我的
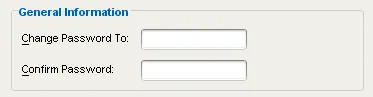
上添加边框标题(如图中的“General Information”)。这可能吗?怎么做呢?
注意:
该图像不是HTML页面的图像,而是Java应用程序的图像。
<div id="form" style="width:350px;">
<fieldset>
<legend style="color:blue;font-weight:bold;">General Information</legend>
<table>
<tr>
<td><span style="text-decoration:underline">C</span>hange Password To:</td>
<td><input type="text"/></td>
</tr>
<tr>
<td><span style="text-decoration:underline">C</span>onfirm Password:</td>
<td><input type="text"/></td>
</tr>
</table>
</fieldset>
</div>
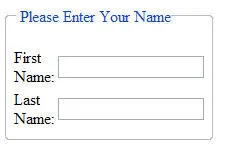
fieldset 标签而不是 div,在 fieldset 中,您可以使用 legend 标签,它会自动定位到那里。<fieldset>
<legend>General Information</legend>
</fieldset>
<fieldset style="width:100px;">
<legend>
Please Enter Your Name</legend>
<br>
<table>
<tr>
<td>First Name:</td>
<td><input type="text" /></td>
</tr>
<tr>
<td>Last Name:</td>
<td><input type="text" /></td>
</tr>
</table>
</fieldset>

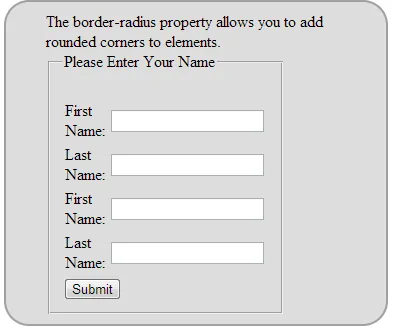
带背景色的圆角边框。
<!DOCTYPE html>
<html>
<head>
<style>
.sample
{
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:300px;
border-radius:25px;
}
</style>
</head>
<body>
<div class="sample">
The border-radius property allows you to add rounded corners to elements.
<fieldset style="width:100px;">
<legend>
Please Enter Your Name</legend>
<br>
<table>
<tr>
<td>First Name:</td>
<td><input type="text" /></td>
</tr>
<tr>
<td>Last Name:</td>
<td><input type="text" /></td>
</tr>
<tr>
<td>First Name:</td>
<td><input type="text" /></td>
</tr>
<tr>
<td>Last Name:</td>
<td><input type="text" /></td>
</tr>
</table>
<input type="submit" value="Submit">
</fieldset>
</div>
</body>
</html>