我想要将一个div斜倾,类似于以下链接所示的效果:
Slant the top of a div using css without skewing text
或者这个链接的效果:http://tympanus.net/codrops/2011/12/21/slopy-elements-with-css3/
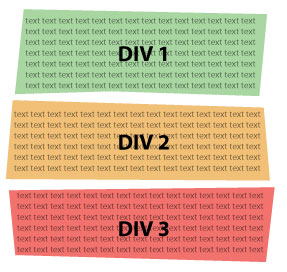
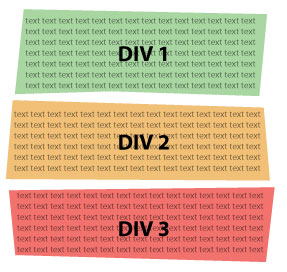
这是我想做的事情的图片:
 基本上,我需要以奇怪的方式倾斜所有4个边框。我可以使用背景图像来实现此目的,但我更喜欢使用CSS来处理,这样div可以适应宽度和高度的变化。我希望找到适用于旧浏览器的解决方案,但我知道我不能拥有一切!
基本上,我需要以奇怪的方式倾斜所有4个边框。我可以使用背景图像来实现此目的,但我更喜欢使用CSS来处理,这样div可以适应宽度和高度的变化。我希望找到适用于旧浏览器的解决方案,但我知道我不能拥有一切!
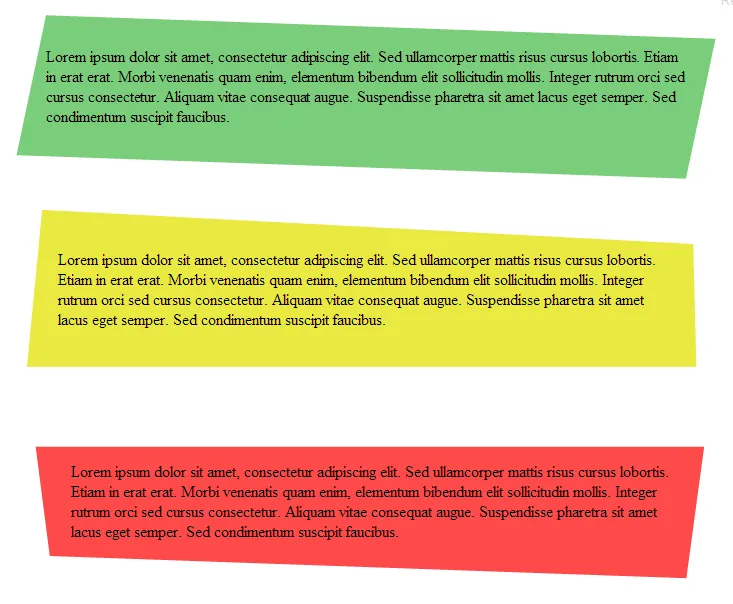
最佳方法是如何让所有4个边框都倾斜?(注意:绿色盒子底部的边框在中间向上倾斜,在外侧向下倾斜,我不需要边框做到这一点,只需倾斜即可。)
 基本上,我需要以奇怪的方式倾斜所有4个边框。我可以使用背景图像来实现此目的,但我更喜欢使用CSS来处理,这样div可以适应宽度和高度的变化。我希望找到适用于旧浏览器的解决方案,但我知道我不能拥有一切!
基本上,我需要以奇怪的方式倾斜所有4个边框。我可以使用背景图像来实现此目的,但我更喜欢使用CSS来处理,这样div可以适应宽度和高度的变化。我希望找到适用于旧浏览器的解决方案,但我知道我不能拥有一切!最佳方法是如何让所有4个边框都倾斜?(注意:绿色盒子底部的边框在中间向上倾斜,在外侧向下倾斜,我不需要边框做到这一点,只需倾斜即可。)

rotate还是skew。 - Josh Crozier