我正在使用Bootstrap Vue插件 - https://bootstrap-vue.js.org/
我需要在下拉菜单中更改默认背景颜色,就像这样。
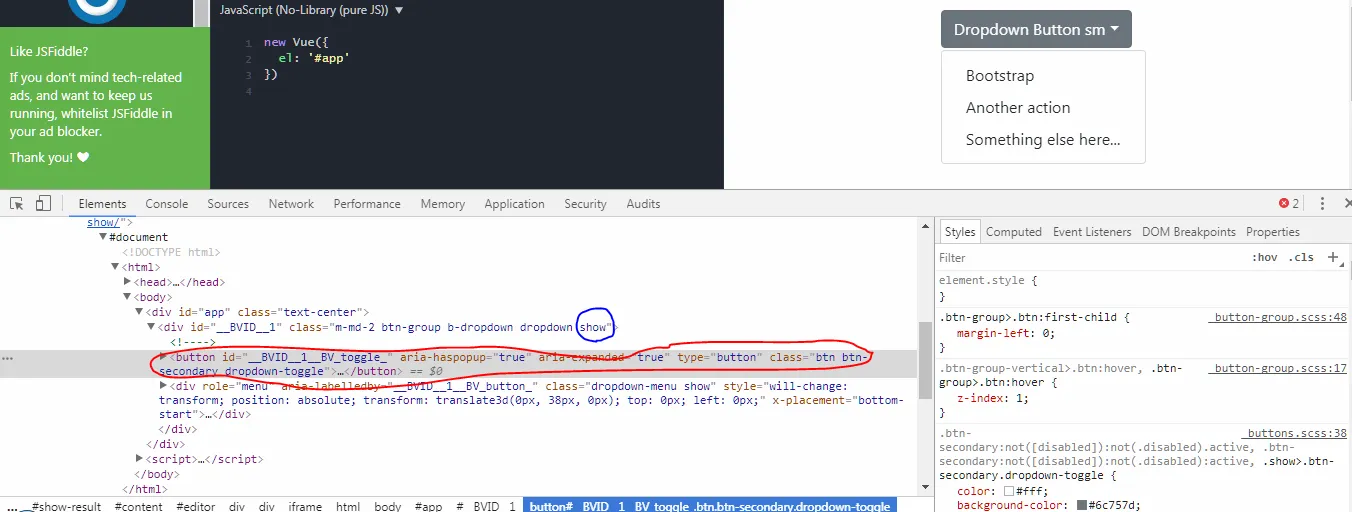
但是问题在于,当有人点击下拉菜单时,他们会在下拉菜单的包装器中切换“show”类。没有任何新的类来突出显示为红色的div。
我尝试过对.dropdown-toggle类进行样式设置,但它只覆盖了默认样式。有什么解决方法吗?
.dropdown-toggle{
background-color: #FF5722;
border-color: #FF5722;
}



.show>.btn-secondary.dropdown-toggle {background-color: #FF5722}请确保您的自定义 CSS 在 buttons.scss 文件样式加载后再加载。 - Annapurna