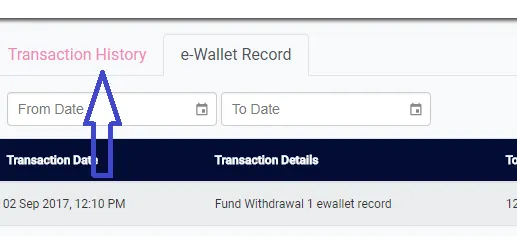
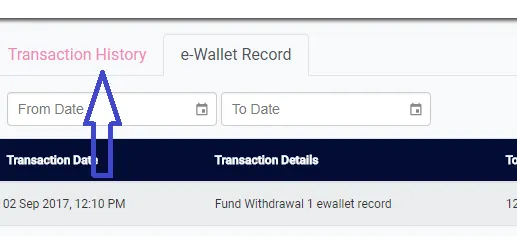
我将使用bootstrap-vue.js来创建一个标签页。结果如下所示: 我只想更改选项卡标题的颜色,因为它使用了我的项目默认颜色。从bootstrap-vue.js官方链接(https://bootstrap-vue.js.org/docs/components/tabs)中可以看到有一个title-item-class,可以用来更改选项卡标题的任何内容。所以我创建了以下代码:
我只想更改选项卡标题的颜色,因为它使用了我的项目默认颜色。从bootstrap-vue.js官方链接(https://bootstrap-vue.js.org/docs/components/tabs)中可以看到有一个title-item-class,可以用来更改选项卡标题的任何内容。所以我创建了以下代码:
 我只想更改选项卡标题的颜色,因为它使用了我的项目默认颜色。从bootstrap-vue.js官方链接(https://bootstrap-vue.js.org/docs/components/tabs)中可以看到有一个title-item-class,可以用来更改选项卡标题的任何内容。所以我创建了以下代码:
我只想更改选项卡标题的颜色,因为它使用了我的项目默认颜色。从bootstrap-vue.js官方链接(https://bootstrap-vue.js.org/docs/components/tabs)中可以看到有一个title-item-class,可以用来更改选项卡标题的任何内容。所以我创建了以下代码:<b-tab title="Transaction History" title-item-class="tab-title-class">
和我的CSS:
.tab-title-class {
color: #FF0000 !important;
}
但是它没有任何效果。那么问题在哪里呢? 提前感谢。