我在某些手机上遇到了背景问题。
该div的样式为:
#navPanel {
background: url('images/bg04.jpg');
box-shadow: inset -1px 0px 0px 0px rgba(255,255,255,0.25), inset -2px 0px 25px 0px rgba(0,0,0,0.5);
text-shadow: -1px -1px 1px rgba(0,0,0,1);
}
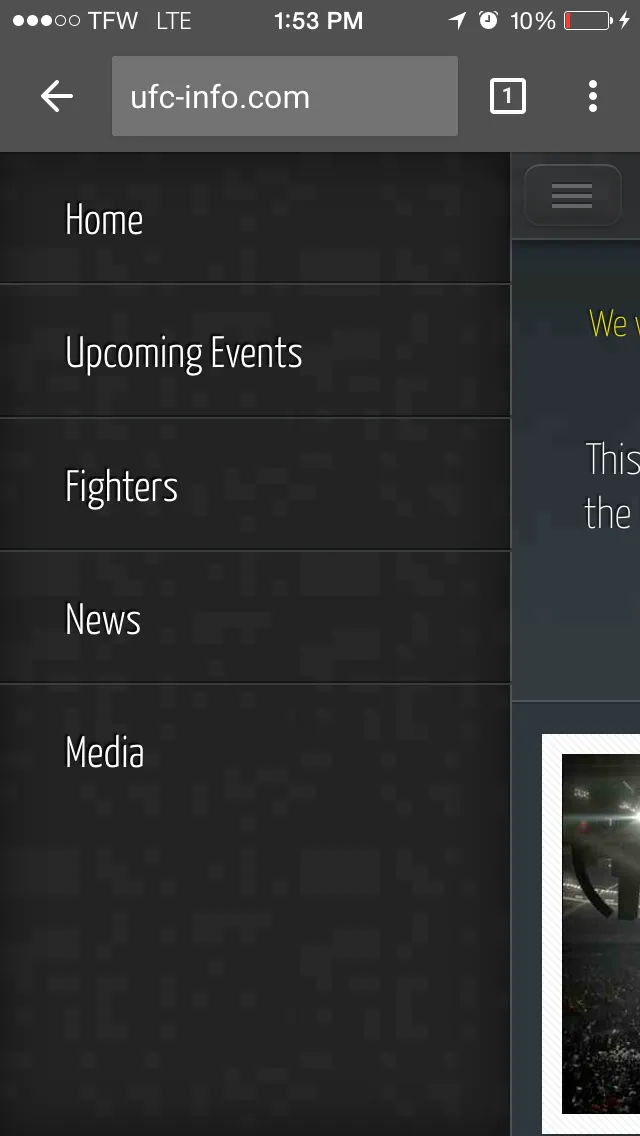
我的朋友的iPhone 6上呈现良好,看起来像这样:

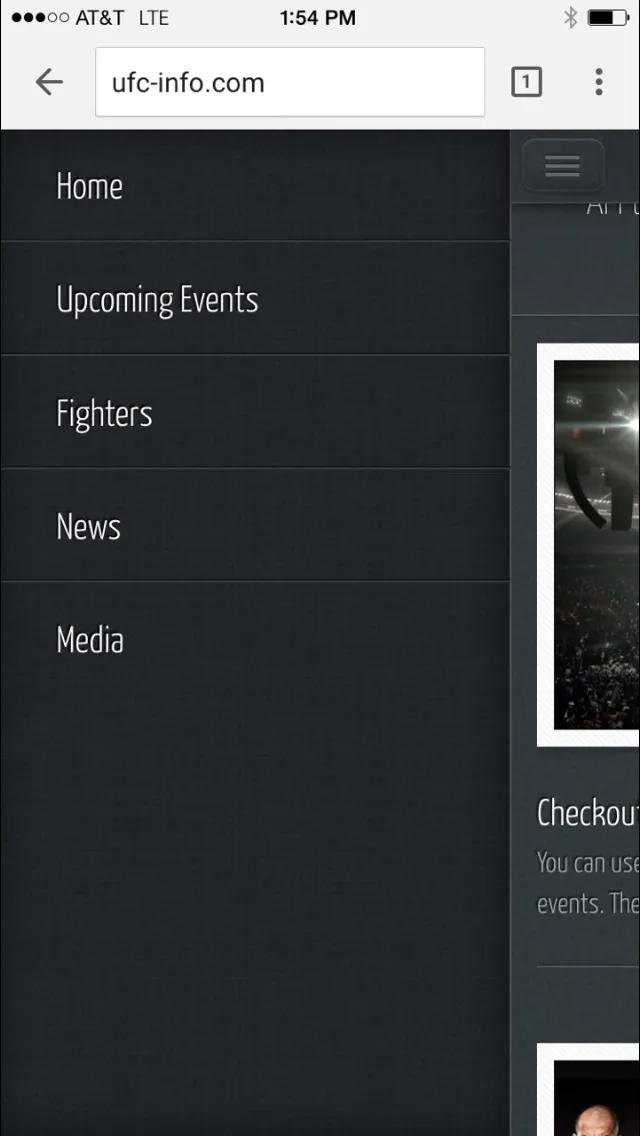
但是在我的iPhone 5s上呈现时,背景图片变形了:

有什么想法,为什么背景图片会这样呈现?这与设备的像素密度有关吗?
抱歉图片太大了。
我做了一个快速的fiddle测试,它呈现正常。