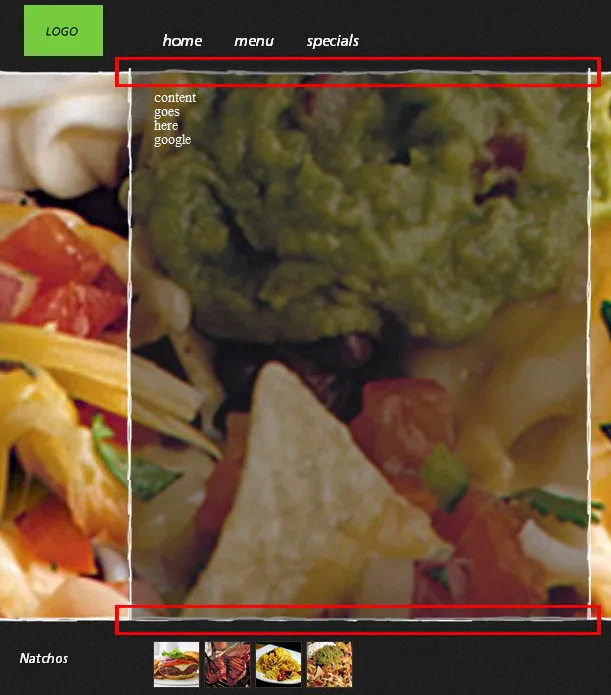
我想让内容的背景图片出现在页眉和页脚的后面。目前,内容的顶部背景超出了页眉,并且可以看到底部稍微覆盖了页脚(注意页脚边框颜色的轻微变化)。我尝试将z-index:-100;应用于内容,这有效,但会使文本无法选择。然后我尝试将z-index:1;应用于内容,但这并没有让内容出现在页眉/页脚下面。

//html
<div id="wrapper">
<header>
<div id="logo"></div>
<nav>
<ul>
<li id="aboutNav"><a href="template.html">home</a></li>
<li id="menuNav"><a href="">menu</a></li>
<li id="specialsNav"><a href="">specials</a></li>
</ul>
</nav>
</header>
<div id="content">
content <br> goes <br> here <br>
<a href="http://www.google.ca" target="_blank">google</a>
</div>
</div>
<footer>
<div id="thumbsDesc"></div>
<div id="thumbs"></div>
</footer>
//css
header {
width: 100%;
height: 100px;
background: url(../img/top.png) repeat-x;
z-index: 110;
}
#wrapper #content {
color: #FFFFFF;
background: url(../img/body.png) repeat-y;
width: 524px;
padding: 25px 30px 25px 30px;
position: absolute;
bottom: 100px;
top: 90px;
margin: 0 0 0 150px;
z-index: 1;
}
footer {
margin: -107px 0 0 0;
width: 100%;
height: 107px;
background: url(../img/bottom.png) repeat-x;
z-index: 100;
}
display: block;来使z-index与img正常工作...非常感谢您分享这个...帮助很大! - twknabposition和z-index之间的关系。 - Mike Upjohn