我试图通过在div上使用z-index来创建这种重叠效果:

但是,如果我将父元素的z-index设置为比“非子元素”的z-index小的数字,则子元素也会与其父元素一起保持在后面。 我想知道是否有任何方法可以解决这个问题。
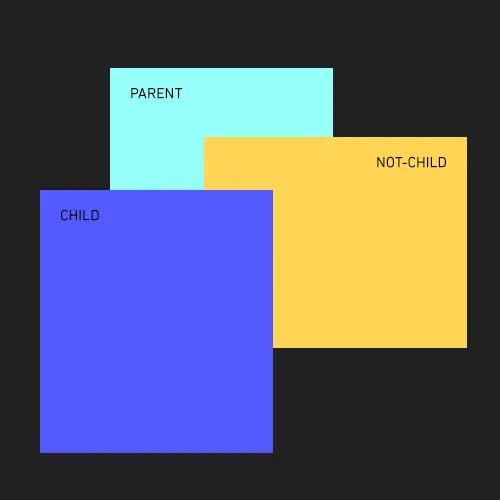
如果没有看到你的代码,很难判断,但我相信你正在使用一些DIV作为祖先元素;试着单独使用它们所有的部分。这个例子可以做到你想要的:
<!DOCTYPE html>
<html>
<head>
<title>Positioning test</title>
<style>
div { position: absolute; width: 100px; height: 100px; color: #fff; text-align: center; }
#parent { z-index: 1; background-color: red; left: 100px; top: 20px; }
#not-child { z-index: 2; background-color: green; left: 140px; top: 40px; }
#child { z-index: 3; background-color: blue; left: 70px; top: 60px; }
</style>
</head>
<body>
<div id="parent">Parent</div>
<div id="not-child">Not-child</div>
<div id="child">Child</div>
</body>
</html>