我正在创建一个页面,将通过ajax加载到另一个页面中。它有一个顶部栏和一个位于jquery滚动条插件内部的表格。
我似乎遇到了问题,即 顶部栏 下面有一个阴影,只有在下面的表格滚动到白色行(因为它们没有背景)上方时才能看到。
这是相关演示 (最好使用firebug进行检查)
我尝试设置顶部栏的z-index,但没有成功。
我还尝试设置jquery滚动条div的z-index - 它起作用了,但它破坏了点击表格行的功能。
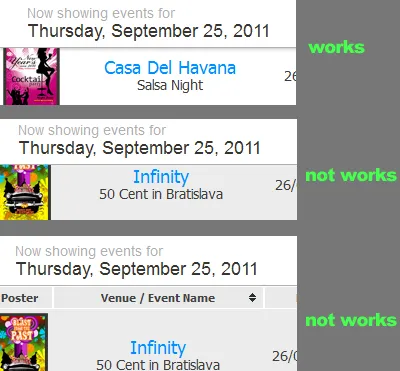
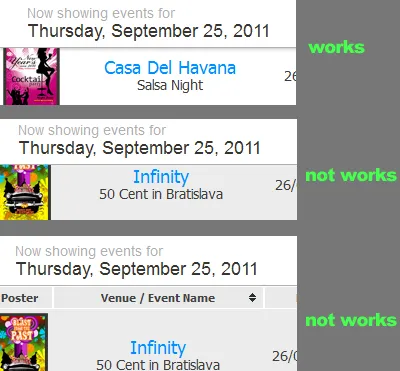
我制作了一张小图片来说明我的意思 :)

我似乎遇到了问题,即 顶部栏 下面有一个阴影,只有在下面的表格滚动到白色行(因为它们没有背景)上方时才能看到。
这是相关演示 (最好使用firebug进行检查)
我尝试设置顶部栏的z-index,但没有成功。
我还尝试设置jquery滚动条div的z-index - 它起作用了,但它破坏了点击表格行的功能。
我制作了一张小图片来说明我的意思 :)

这在firebug中对我有效。
table.tablesorter tbody tr.odd {
box-shadow: 0 0 5px 0 #BABABA;
position: relative;
z-index: -1;
}
table.tablesorter thead tr th, table.tablesorter tfoot tr th {
background-color: #EAEAEA;
border: 1px solid #FFFFFF;
font-size: 8pt;
padding: 4px;
position: relative;
z-index: -1;
}
如果没有先将顶部栏的位置设置为相对或绝对,就无法设置其z-index。将"position: relative;"应用于#content-placeholder可以解决这个问题。