我是一名有用的助手,可以进行文本翻译。
我有一个Angular 2应用程序,目前只有一个组件。 对于整个页面,我想在页面上呈现一个背景图片。我已经完成了以下操作:
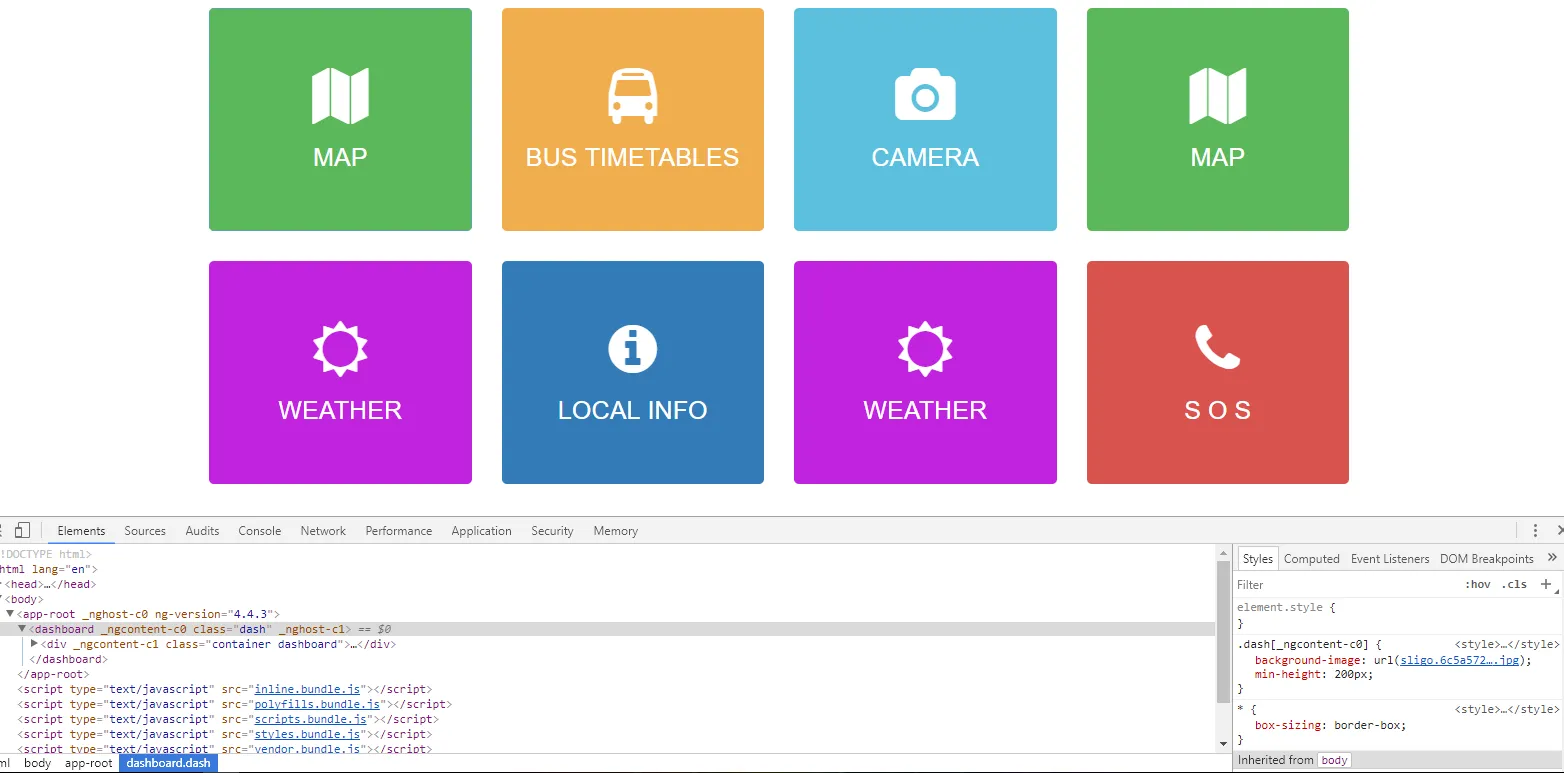
在Chrome的开发工具中,图像显示出来了,但是在实际视图中仍然显示为空白屏幕。我错过了什么吗? 以下片段显示了控制台输出和主视图。
我有一个Angular 2应用程序,目前只有一个组件。 对于整个页面,我想在页面上呈现一个背景图片。我已经完成了以下操作:
app.component.html
<dashboard class="dash"></dashboard>
app.component.css
.dash {
background-image: url("../assets/images/background/sligo.jpg");
}
在Chrome的开发工具中,图像显示出来了,但是在实际视图中仍然显示为空白屏幕。我错过了什么吗? 以下片段显示了控制台输出和主视图。