有没有一种只使用HTML表格和CSS来显示锦标赛的方法?
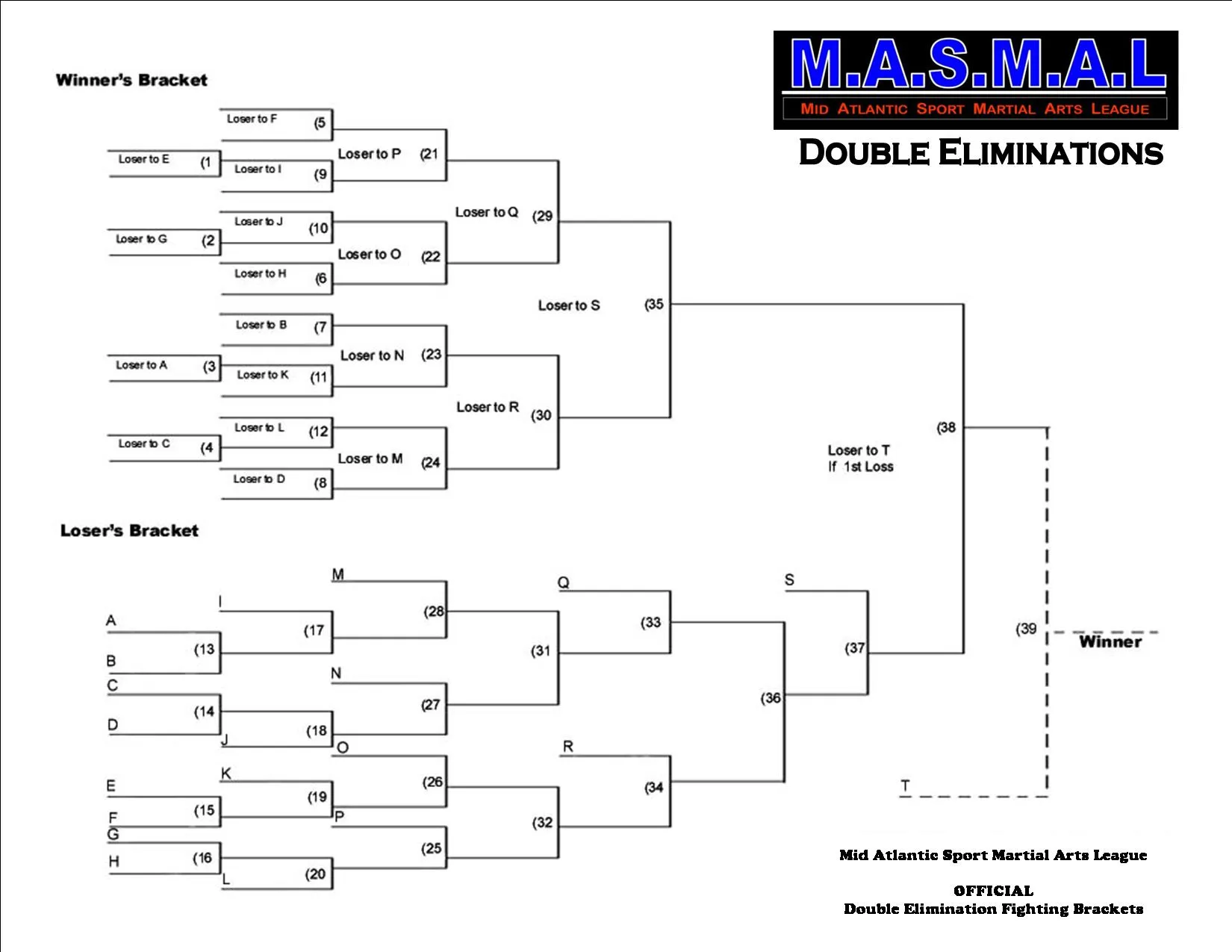
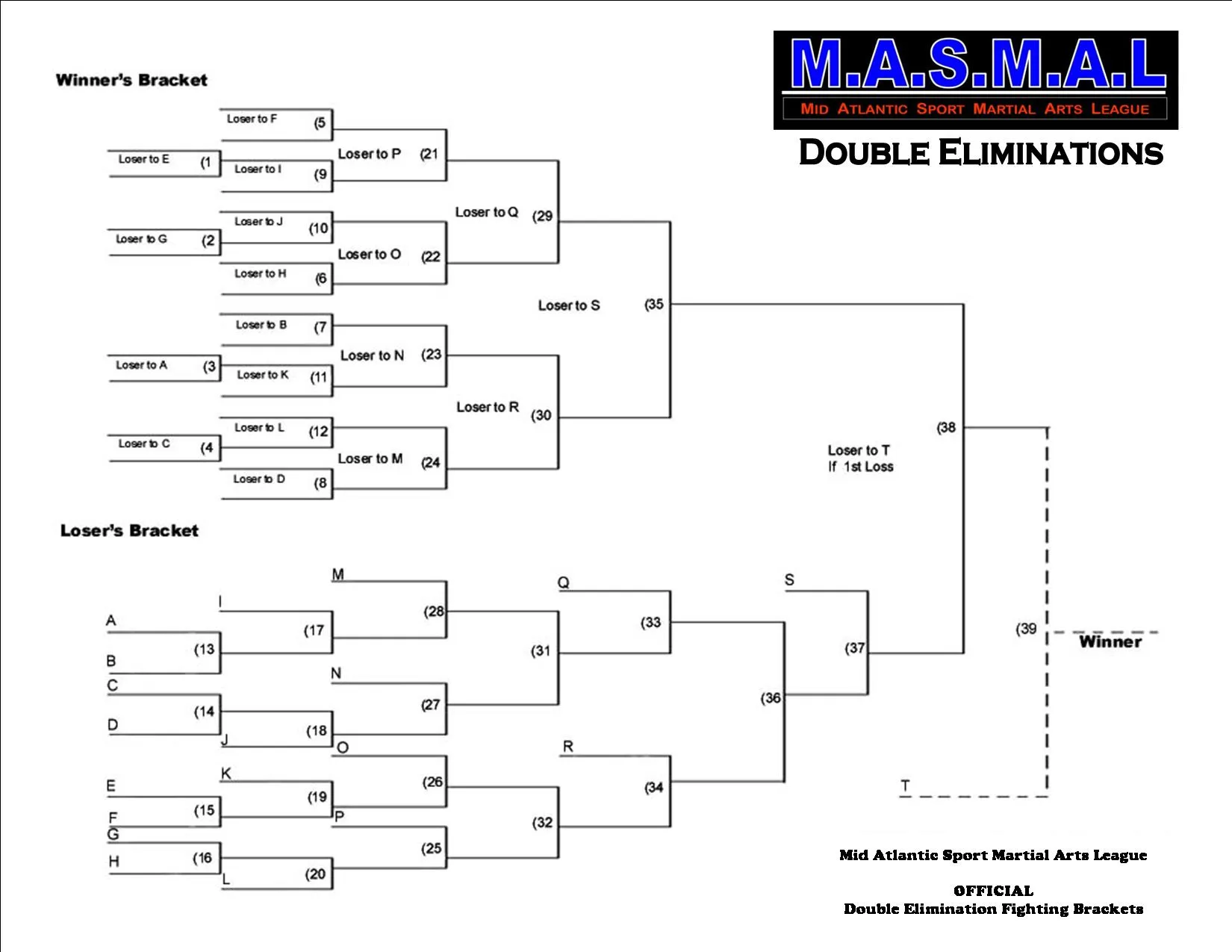
这是我想要实现的效果:

有没有一种只使用HTML表格和CSS来显示锦标赛的方法?
这是我想要实现的效果:

position: relative; 的 div 元素中,然后您可以使用嵌套的 position: absolute; div。
现在显然这将是一个繁琐的过程,但您可以使用类来跟踪特定的点,但这是您可以通过纯 CSS 实现的最好效果。dashed 的 div,您可以使用以下代码片段来实现该效果。.last {
border: 1px dashed #000;
border-top: 1px solid #000;
border-left: 0;
/* Top Left for positioning */
}
最后但并非最不重要的,对于这个来说table并不是一个好选择。
看一下https://dev59.com/nkXRa4cB1Zd3GeqPtq_m#262584。这里有一个基于表格的括号标记和一个jsfiddle。
这是HTML代码:
<table summary="Tournament Bracket" class="bracket">
<tr>
<th>National Semi-Finals<br>Saturday November 8th</th>
<th>National Championship<br>Sunday November 9th</th>
<th>NJCAA National Champion</th>
</tr>
<tr>
<td><p>#1 Manchester CC (17-2-1)</p></td>
<td rowspan="2"><p></p></td>
<td rowspan="4"><p></p></td>
</tr>
<tr>
<td><p>#4 Triton College (13-4-0)</p></td>
</tr>
<tr>
<td><p>#2 Herkimer County CC (18-3-0)</p></td>
<td rowspan="2"><p></p></td>
</tr>
<tr>
<td><p>#3 County College of Morris (17-3-0)</p></td>
</tr>
</table>
以及 CSS:
table.bracket {
border-collapse: collapse;
border: none;
}
.bracket td {
vertical-align: middle;
width: 40em;
margin: 0;
padding: 10px 0px 10px 0px;
}
.bracket td p {
border-bottom: solid 1px black;
border-top: solid 1px black;
border-right: solid 1px black;
margin: 0;
padding: 5px 5px 5px 5px;
}
.bracket th{
text-align:center;
}
编辑:修改了上面的CSS以使其更接近您想要的外观。这是一个jsfiddle链接 - http://jsfiddle.net/4KZ6T/236/
我看到一个表格,有10列和30行,从顶部(胜者组)到底部(双败淘汰赛)计数...
按照这个格式制作表格,但确保重置页面的填充和边距:* {padding: 0; margin: 0 auto;}
下一步是将表格放入一个div中,并将其ID设置为#tableBody,然后开始使用Elem1等来处理您的表格,直到达到30行和10列。
我的版本。 截图
https://codepen.io/grozzzny/pen/GRZNxqW
<div class="playoff-table">
<div class="playoff-table-content">
<div class="playoff-table-tour">
<div class="playoff-table-group">
<div class="playoff-table-pair playoff-table-pair-style">
<div class="playoff-table-left-player">Иванов</div>
<div class="playoff-table-right-player">Сидоров</div>
</div>
<div class="playoff-table-pair playoff-table-pair-style">
<div class="playoff-table-left-player">Иванов</div>
<div class="playoff-table-right-player">Сидоров</div>
</div>
</div>
<div class="playoff-table-group">
<div class="playoff-table-pair playoff-table-pair-style">
<div class="playoff-table-left-player">Иванов</div>
<div class="playoff-table-right-player">Сидоров</div>
</div>
<div class="playoff-table-pair playoff-table-pair-style">
<div class="playoff-table-left-player">Иванов</div>
<div class="playoff-table-right-player">Сидоров</div>
</div>
</div>
<div class="playoff-table-group">
<div class="playoff-table-pair playoff-table-pair-style">
<div class="playoff-table-left-player">Иванов</div>
<div class="playoff-table-right-player">Сидоров</div>
</div>
<div class="playoff-table-pair playoff-table-pair-style">
<div class="playoff-table-left-player">Иванов</div>
<div class="playoff-table-right-player">Сидоров</div>
</div>
</div>
<div class="playoff-table-group">
<div class="playoff-table-pair playoff-table-pair-style">
<div class="playoff-table-left-player">Иванов</div>
<div class="playoff-table-right-player">Сидоров</div>
</div>
<div class="playoff-table-pair playoff-table-pair-style">
<div class="playoff-table-left-player">Иванов</div>
<div class="playoff-table-right-player">Сидоров</div>
</div>
</div>
</div>
<div class="playoff-table-tour">
<div class="playoff-table-group">
<div class="playoff-table-pair playoff-table-pair-style">
<div class="playoff-table-left-player">Иванов</div>
<div class="playoff-table-right-player">Сидоров</div>
</div>
<div class="playoff-table-pair playoff-table-pair-style">
<div class="playoff-table-left-player">Иванов</div>
<div class="playoff-table-right-player">Сидоров</div>
</div>
</div>
<div class="playoff-table-group">
<div class="playoff-table-pair playoff-table-pair-style">
<div class="playoff-table-left-player">Иванов</div>
<div class="playoff-table-right-player">Сидоров</div>
</div>
<div class="playoff-table-pair playoff-table-pair-style">
<div class="playoff-table-left-player">Иванов</div>
<div class="playoff-table-right-player">Сидоров</div>
</div>
</div>
</div>
<div class="playoff-table-tour">
<div class="playoff-table-group">
<div class="playoff-table-pair playoff-table-pair-style">
<div class="playoff-table-left-player">Иванов</div>
<div class="playoff-table-right-player">Сидоров</div>
</div>
<div class="playoff-table-pair playoff-table-pair-style">
<div class="playoff-table-left-player">Иванов</div>
<div class="playoff-table-right-player">Сидоров</div>
</div>
</div>
</div>
<div class="playoff-table-tour">
<div class="playoff-table-group">
<div class="playoff-table-pair playoff-table-pair-style">
<div class="playoff-table-left-player">Иванов</div>
<div class="playoff-table-right-player">Сидоров</div>
</div>
<div class="playoff-table-third-place playoff-table-pair-style">
<div class="playoff-table-left-player">Иванов</div>
<div class="playoff-table-right-player">Сидоров</div>
</div>
</div>
</div>
</div>