我的问题就像在这里问的问题一样:嵌套的水平滚动RecyclerView中的滚动行为
类似于Google Play商店UI,我有一个嵌套的水平RecyclerView,位于一个父RecyclerView(垂直滚动)中。父RecyclerView是CoordinatorLayout的子项,在其中工具栏会在滚动父RecyclerView时展开和折叠。
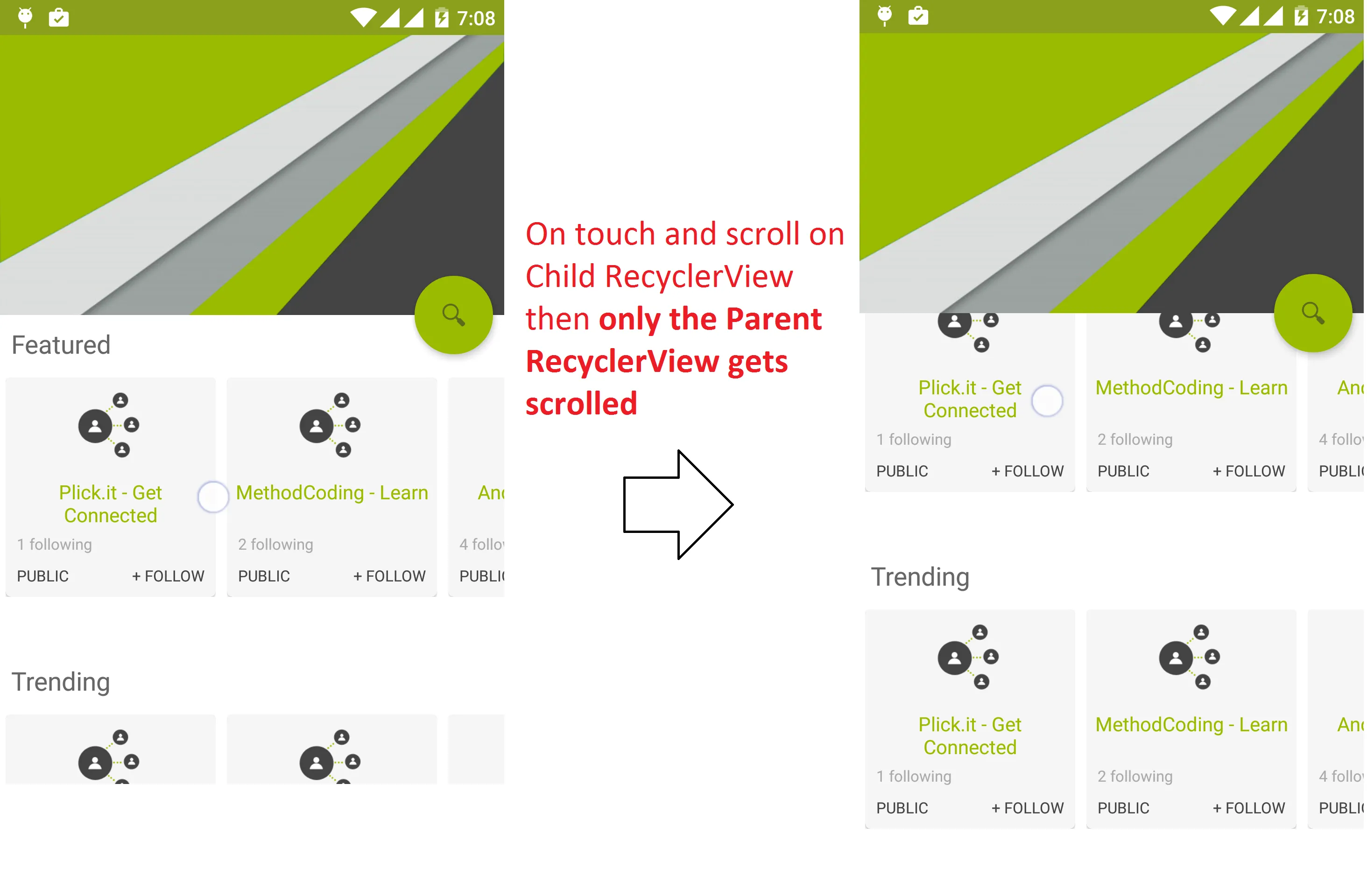
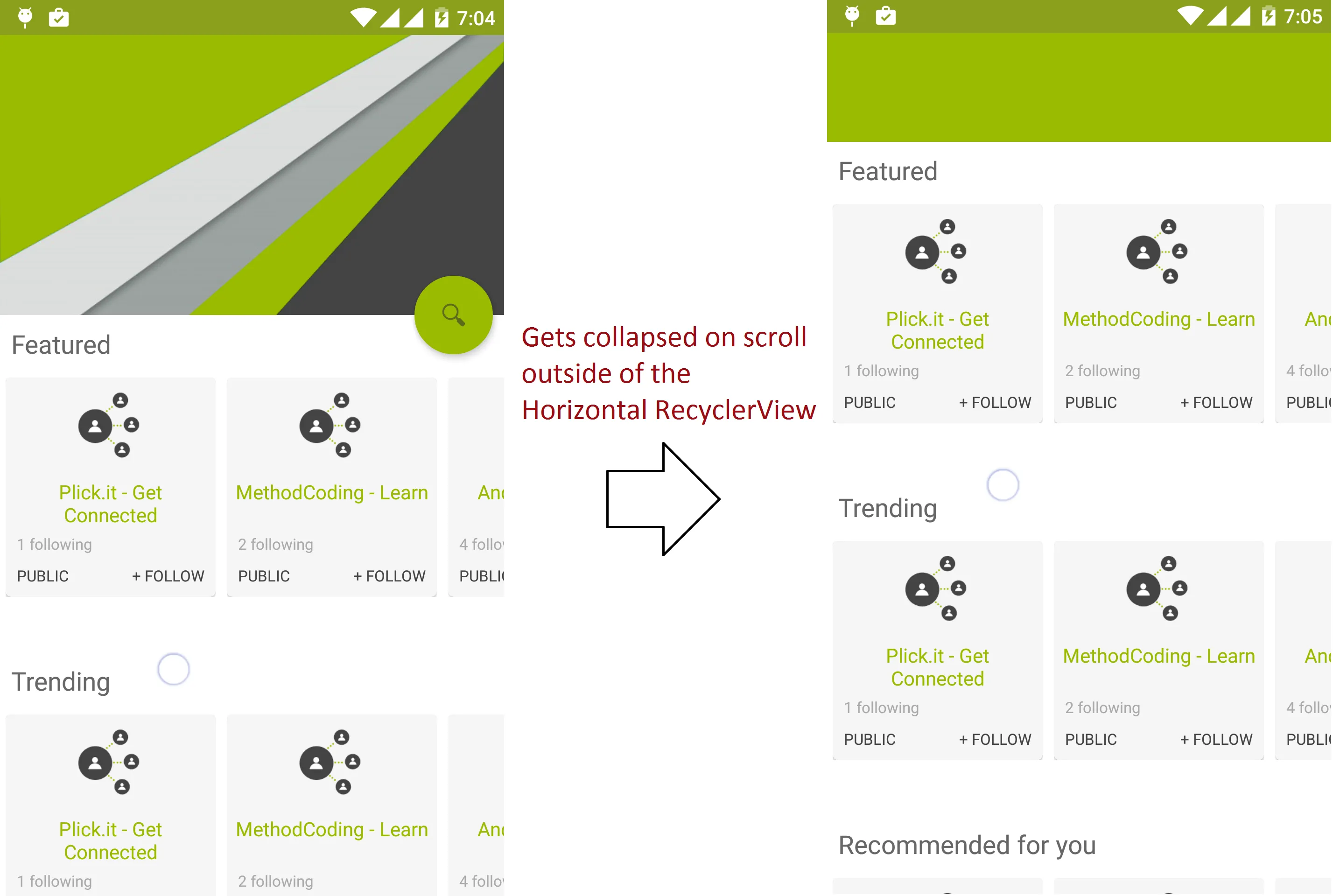
当我们触摸子RecyclerView之外(请参考下面的图1),然后向上滚动时,一切都很正常,CollapsingToolbar会被折叠,但是当我触摸其中一个子RecyclerView并向上滚动时,CollapsingToolbar不会折叠。
[下面的图像显示了当我们在Featured和Trending之间触摸并向上滚动时]
更新:
CoordinatorLayout的活动
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
android:id="@+id/coord_layout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.ChannelHubOld">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar_layout"
android:fitsSystemWindows="true"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:contentScrim="?attr/colorPrimary"
android:fitsSystemWindows="true">
<RelativeLayout
android:background="@color/pkDarkGrey"
android:fitsSystemWindows="true"
android:layout_width="match_parent"
android:layout_height="200dp">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/sidebar_header"/>
</RelativeLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/my_toolbar"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:theme="@style/ActionBarWidget"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<!-- Parent RecyclerView --->
<android.support.v7.widget.RecyclerView
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/recycler_view_pagelayout"
/>
</android.support.design.widget.CoordinatorLayout>