实际上我有两个问题
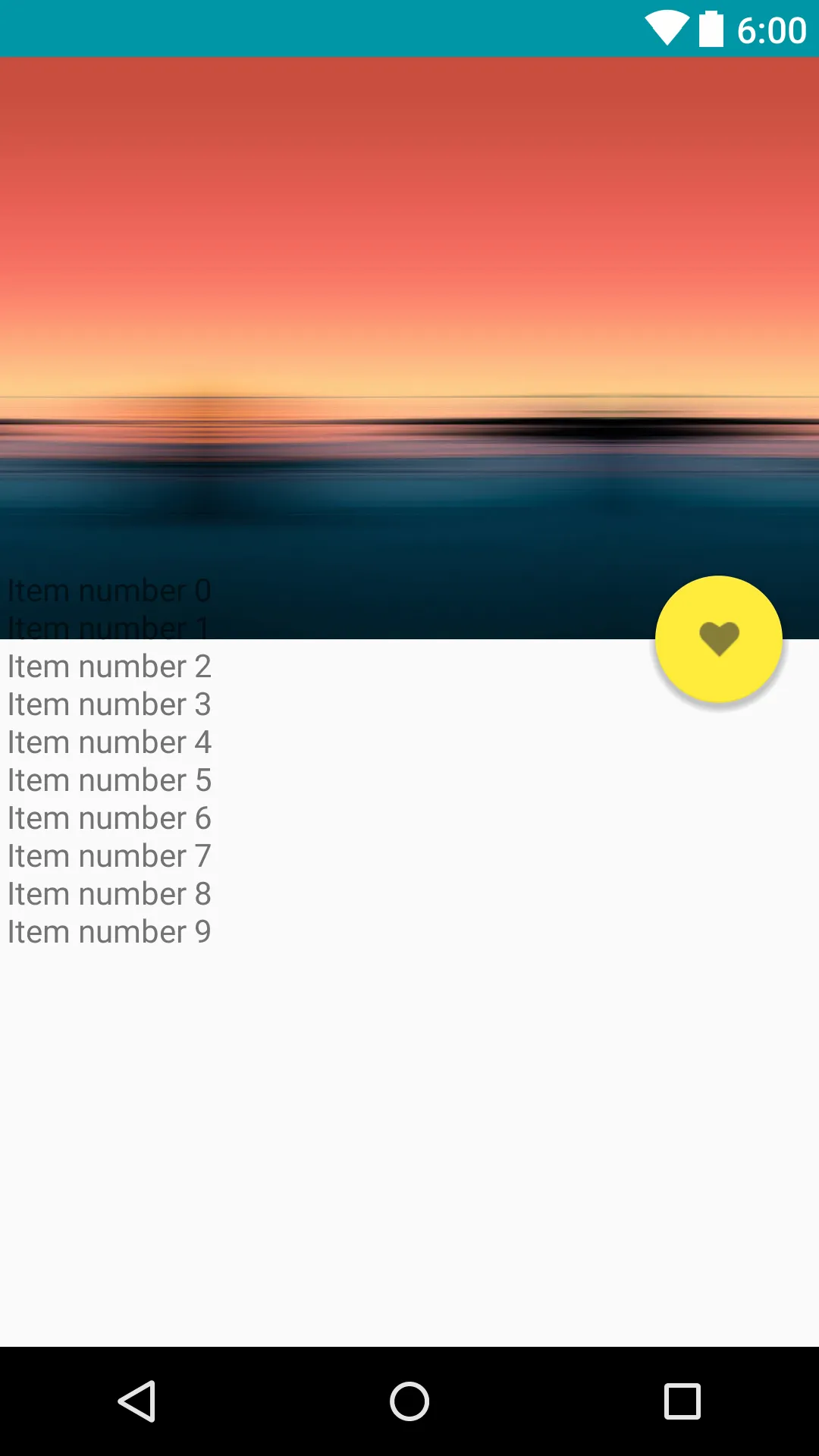
1. 滚动不正常,有时我们在特定方向上滚动很小的距离并松开触摸后,它会快速滚动到该特定方向的末尾(即向上或向下)。
2. 我希望自定义工具栏的标题只在折叠时显示,在展开时应隐藏标题。
以下是XML代码
<android.support.design.widget.CoordinatorLayout
android:id="@+id/rootLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
>
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="256dp"
android:id="@+id/appBarLayout"
>
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsingToolbarLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:contentScrim="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:clickable="true"
android:foreground="?android:attr/selectableItemBackground"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/imageone"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7"
android:scaleType="fitCenter"
/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar22"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:layout_collapseMode="pin"
/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/recyclerview1"
android:layout_centerHorizontal="true"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_marginTop="-30dp"
android:layout_marginLeft="3dp"
android:layout_marginRight="3dp"
/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fabBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_anchor="@id/appBarLayout"
app:layout_anchorGravity="bottom|right|end"
android:src="@drawable/ic_favourite"
android:layout_marginBottom="@dimen/fab_margin_bottom"
android:layout_marginRight="@dimen/fab_margin_right"
app:fabSize="normal" />