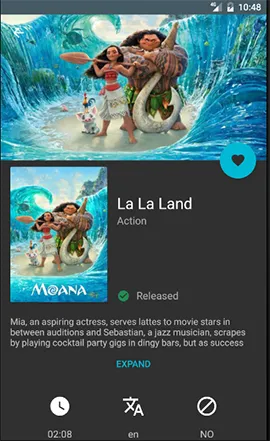
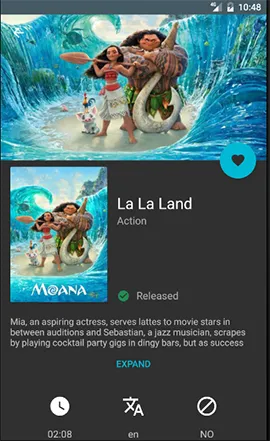
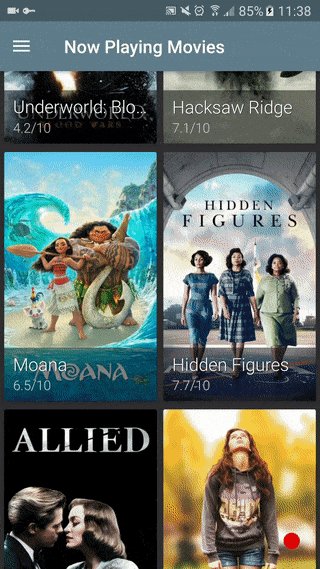
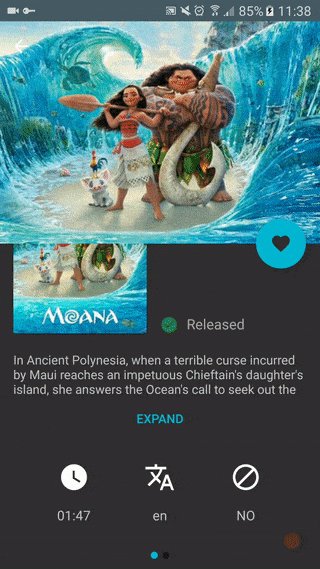
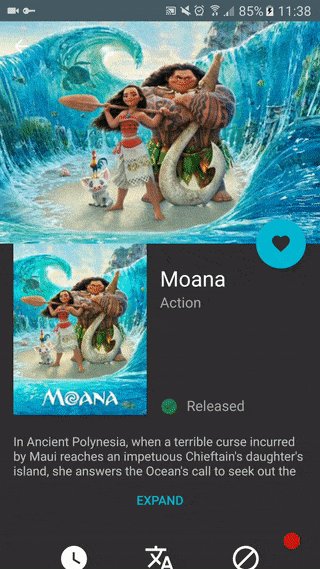
我正在使用CoordinatorLayout和NestedScrollView创建一个看起来像这样的活动界面:
 我的布局结构如下:
我的布局结构如下:
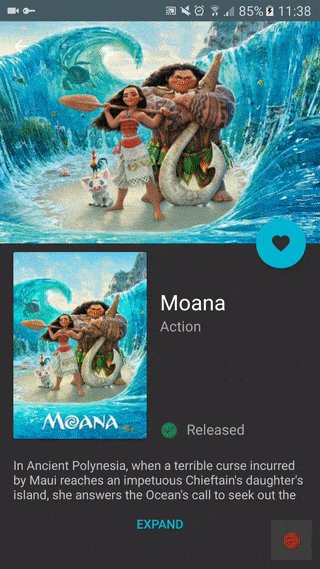
当我将RecyclerView添加到布局中时,NestedScrollView会出现在AppBarLayout下面,如下图所示: 我测试了一些修复这个问题的方法,比如将NestedScrollView放入FrameLayout中或给NestedScrollView添加
 我的布局结构如下:
我的布局结构如下:<android.support.design.widget.CoordinatorLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.MovieDetailActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/appBar"
android:layout_width="match_parent"
android:layout_height="250dp"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsingToolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/imgToolbarImage"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
android:src="@drawable/backdrop"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.CardView
... >
<ImageView
... />
</android.support.v7.widget.CardView>
<TextView
... />
<TextView
... />
<ImageView
... />
<TextView
... />
<com.aminiam.moviekade.custom_view.ExpandableTextView
... />
<android.support.v4.view.ViewPager
... />
<com.aminiam.moviekade.custom_view.DotIndicator
... />
<View
... />
<LinearLayout
... >
<TextView
... />
<android.support.v7.widget.RecyclerView
... />
</LinearLayout>
<android.support.v4.view.ViewPager
... />
<TextView
... />
</RelativeLayout>
</android.support.v4.widget.NestedScrollView>
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_horizontal_margin"
app:layout_anchor="@id/appBar"
app:layout_anchorGravity="bottom|end"
app:srcCompat="@drawable/ic_favorite_off" />
</android.support.design.widget.CoordinatorLayout>
当我将RecyclerView添加到布局中时,NestedScrollView会出现在AppBarLayout下面,如下图所示: 我测试了一些修复这个问题的方法,比如将NestedScrollView放入FrameLayout中或给NestedScrollView添加
android:layout_gravity="fill_vertical"和android:fillViewport="true"属性,但这些方法都无法解决这个问题。
recyclerview的高度是多少?wrap_content是什么意思? - user2756345