CoordinatorLayout与RecyclerView和可折叠标题
50
- Oleg
2个回答
85
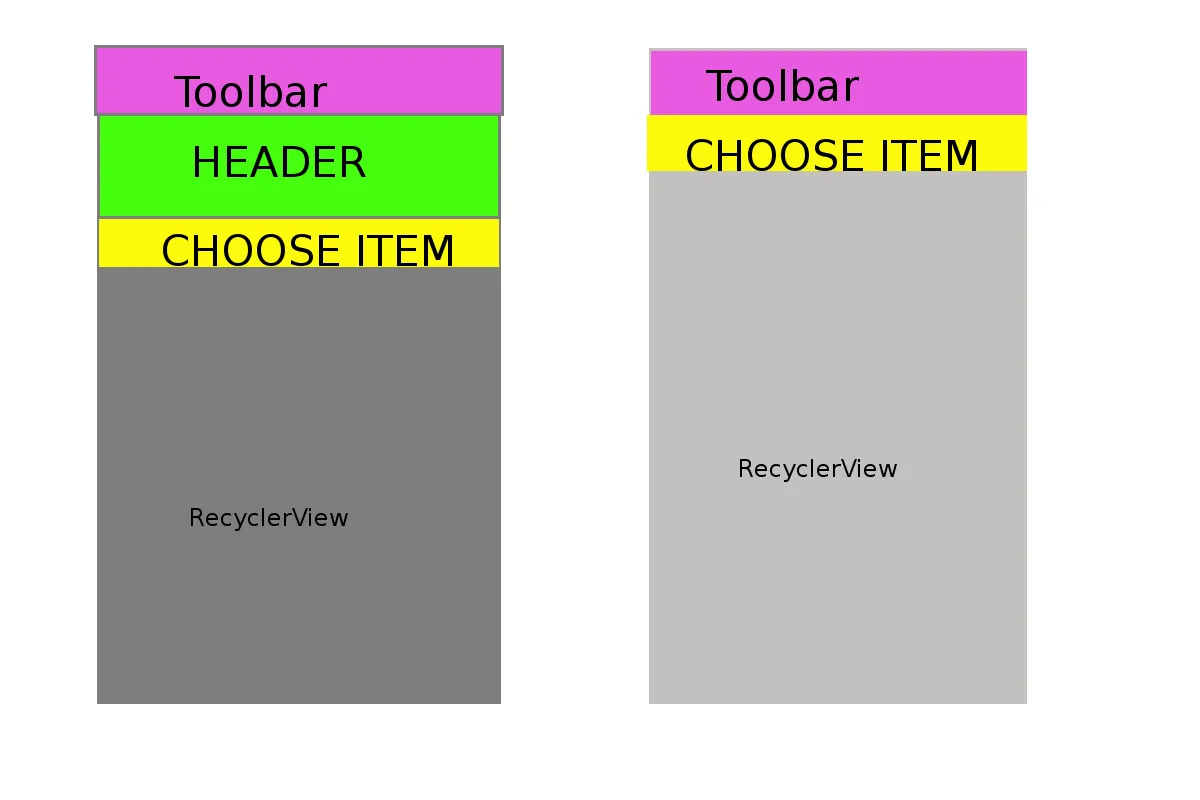
通过使用以下布局,您可以实现它:
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<!-- HEADER -->
<RelativeLayout
...
app:layout_collapseMode="parallax">
.....
</RelativeLayout>
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
<!-- IF YOU WANT TO KEEP "Choose Item" always on top of the RecyclerView, put this TextView here
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:text="choose item" />
-->
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
通过设置 app:layout_collapseMode="pin" 属性,可以将工具栏固定。通过设置 app:layout_behavior="@string/appbar_scrolling_view_behavior" 让 RecyclerView 正确滚动即可。
NB! "选择项目"的 TextView 位置取决于您想要实现的特定行为:
- 您可以将其作为
RecyclerView的Adapter的第一个元素包含在内,以便用户开始浏览RecyclerView时将其滚动至不可见; - 您可以将其添加到
AppBarLayout中,这样它就会始终保持在RecyclerView的顶部,无论您是否滚动它。
您可以在此处阅读更多信息:Android Design Support Library 和 Design Support Library (III): Coordinator Layout
希望对您有所帮助!
- Konstantin Loginov
2
如果我们在底部添加一个ScrollView或NestedScrollView,它还能正常工作吗?我还考虑在ScrollView中放置多个带有粘性标题的RecyclerView。这样可行吗? - VeeyaaR
我希望早点找到这个解决方案,它完美地运行了。你仍然节省了我的时间。谢谢 :) - Rucha Bhatt Joshi
2
下面的代码能够工作,但是与常规的RecyclerView相比,它的滚动不够平滑。
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<com.sliderbanner.views.BannerSlider
android:id="@+id/banner_slider1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:animateIndicators="true"
app:defaultIndicators="dash"
app:interval="5000"
app:loopSlides="true"
/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?actionBarSize">
<ImageView
android:id="@+id/image_github"
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_gravity="right"
android:layout_marginRight="8dp" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fontFamily="sans-serif-bold"
android:gravity="center_vertical|left"
android:text="Banner Slider"
android:textColor="@android:color/black"
android:textSize="18sp" />
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
</android.support.v7.widget.RecyclerView>
</android.support.design.widget.CoordinatorLayout>
- Mani
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 18 使用CoordinatorLayout与RecyclerView和底部固定的EditText
- 10 CoordinatorLayout 内的水平 RecyclerView
- 47 CoordinatorLayout与RecyclerView和CollapsingToolbarLayout
- 3 CoordinatorLayout与可折叠工具栏、NestedScrollView和RecyclerView底部存在空白(滚动太远)
- 5 CoordinatorLayout与RecyclerView:onScroll
- 7 CoordinatorLayout与RecyclerView在屏幕底部留下空白空间
- 11 可折叠/展开视图与滑动RecyclerView协调
- 7 使用RecyclerView的CoordinatorLayout
- 5 CoordinatorLayout和RecyclerView的问题
- 6 使用CoordinatorLayout与SwipeRefreshLayout、RecyclerView和FloatingActionButton一起