嗯,这很简单。如果Chrome的开发者工具显示某个样式被覆盖了,如何查看是哪个CSS规则正在覆盖它?
我想知道是否有类似于“显示覆盖此内容的规则”的功能。
OBS:请不要引导我使用Firebug。
嗯,这很简单。如果Chrome的开发者工具显示某个样式被覆盖了,如何查看是哪个CSS规则正在覆盖它?
我想知道是否有类似于“显示覆盖此内容的规则”的功能。
OBS:请不要引导我使用Firebug。

!important,但在计算或其他地方找不到任何覆盖它的内容。 - derloopkat您可以简单地查看那些名称相同但未被划掉的样式,记住列表是按重要性排序的。
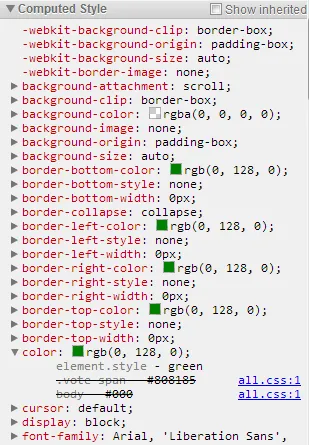
或者您可以查看计算出的样式。它们将是实际应用的样式。
按下 crtrl + shift + c 然后检查元素。在右下角的盒子里找到没有被划掉的样式。
大多数情况下覆盖在顶部(并且没有被划掉,因为这种样式是“获胜”的)。