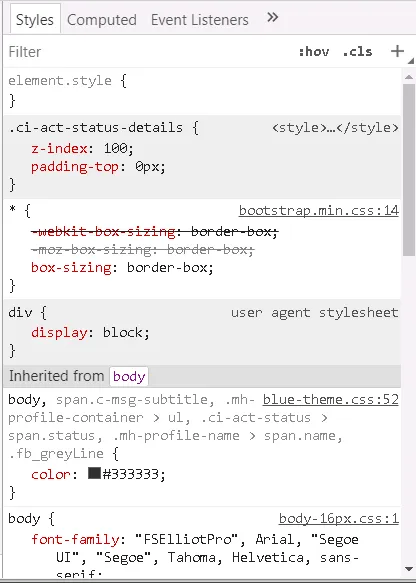
只是为了明确 - 我不是在谈论属性被“灰化”或划掉; 这是整个CSS规则以正常方式显示,但在灰色背景上。其他应用的规则会正常显示,没有灰色背景。有人知道灰色背景的含义吗?
我问的原因是,尽管属性没有被灰化或划掉,但规则似乎并未得到应用。我希望灰色背景是重要的,并且这种重要性可能解释为什么规则未被应用。 编辑
有人告诉我应该编辑问题,以清楚说明为什么它不是上面问题的重复。我只能重申,我不是在问灰色属性; 我在问显示在灰色背景上的CSS规则。那就是我在原始问题中指定的内容。如果您查看那个问题的已接受答案,您将看到用户正在询问灰色的CSS属性(否则他为什么会接受那个答案?)
有没有人可以删除“重复”参考?
我问的原因是,尽管属性没有被灰化或划掉,但规则似乎并未得到应用。我希望灰色背景是重要的,并且这种重要性可能解释为什么规则未被应用。 编辑
有人告诉我应该编辑问题,以清楚说明为什么它不是上面问题的重复。我只能重申,我不是在问灰色属性; 我在问显示在灰色背景上的CSS规则。那就是我在原始问题中指定的内容。如果您查看那个问题的已接受答案,您将看到用户正在询问灰色的CSS属性(否则他为什么会接受那个答案?)
有没有人可以删除“重复”参考?