作为一名长期从事自动化开发的人(只是为了背景说明),我一直觉得 Chrome 中用于查找元素的开发工具并不像我预期的那样好用。希望有人可以指出我哪里做错了。
以 Sauce Labs 网站为例:https://saucelabs.com/blog/selenium-tips-finding-elements-by-their-inner-text-using-contains-a-css-pseudo-class
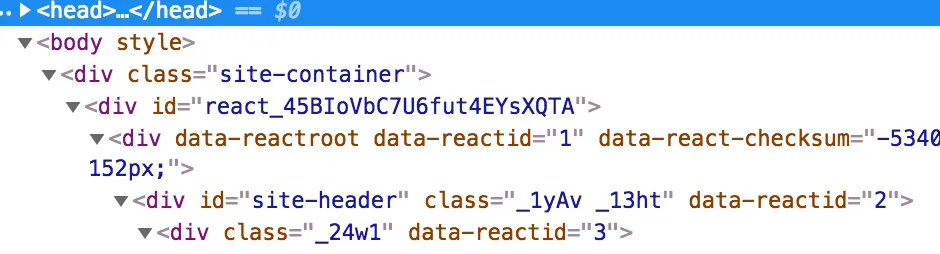
这个页面中有许多 div 和 a 元素。
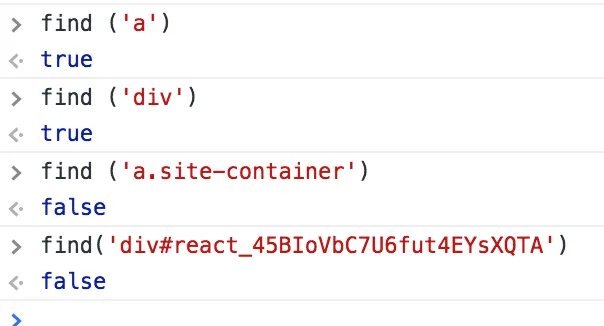
的确,我可以使用 find('a') 或 find('div') 来查找元素。
但是为什么我在使用类或 id 时会遇到问题呢?


document.querySelectorAll();。 - marekful