2个回答
27
请安装 Chrome 扩展程序“CSS Used”。安装完成后,您可以在屏幕右侧获得一个名为“CSS used”的额外选项卡。该扩展程序也可通过GitHub获取。
作为替代方案,您还可以尝试使用SnappySnippet。
作为替代方案,您还可以尝试使用SnappySnippet。
- Gerard
1
6资源的名称和简要描述将是有帮助的。目前,如果 URL 发生变化,您的回答将变得毫无价值。通过提供一些基本信息/关键词,至少可以进行搜索。 - Michael Benjamin
3
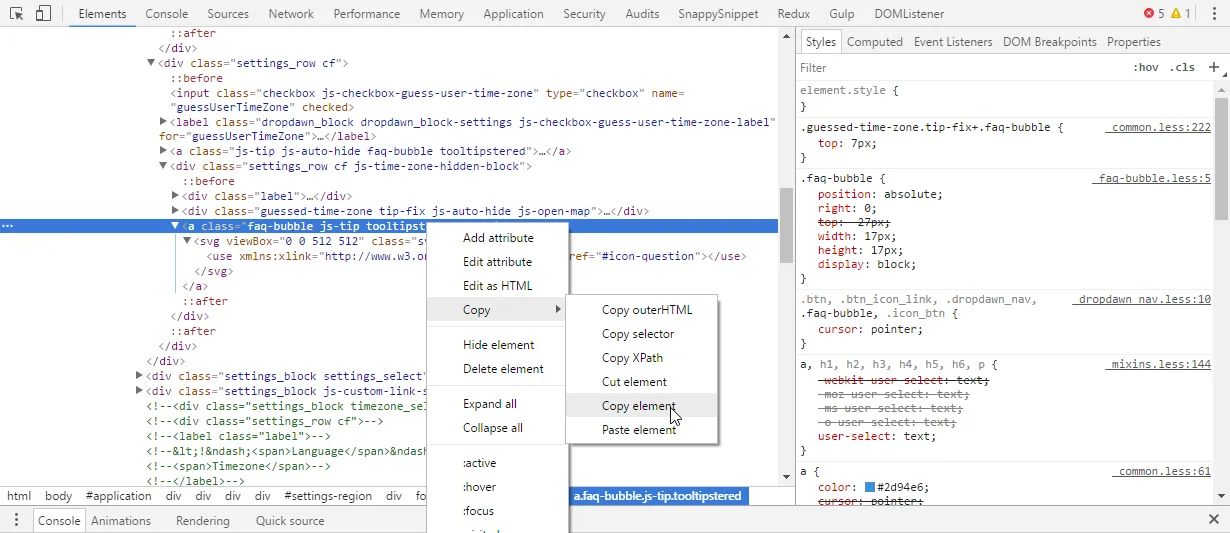
DOM浏览器中的“样式”和“计算”选项卡显示应用于所选元素的CSS规则。选择“检查元素”,然后打开“计算”选项卡,您将看到应用于特定元素的所有CSS列表。
您还可以检查此链接以导出DOM元素的CSS。
有关多个浏览器的更多信息,请查看LINK。它可能会对您有所帮助。
您还可以检查此链接以导出DOM元素的CSS。
有关多个浏览器的更多信息,请查看LINK。它可能会对您有所帮助。
- Nimish
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接