我有一个iPad应用程序,其中包含一个登录屏幕,登录控件包含在UIView中。
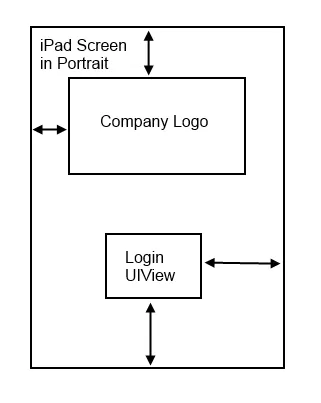
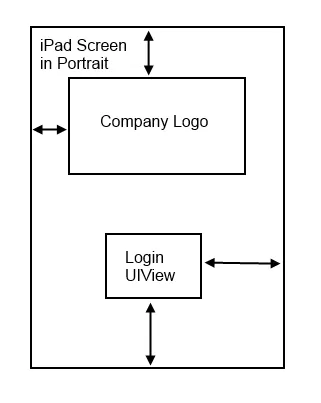
当iPad处于纵向方向时,我将Login UIView放置在应用程序底部和中心附近,几乎就在键盘上方,公司标志位于UIImageView中心位置。我使用AutoLayout约束使公司标志保持靠近顶部和右侧,而Login UIView保持靠近底部和右侧。
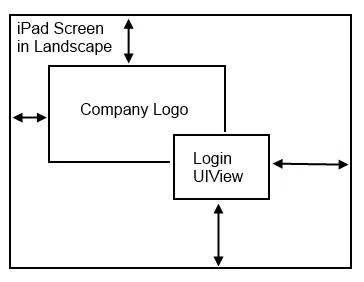
(来源: chattypics.com) 当我将其旋转到横向时,效果如下:
我可以想到编程方法来解决这个问题,但我不能想象这是多么独特的需求,所以是否有一些只使用IB中的约束就能实现的方法?可能涉及优先级?还是我需要在代码中解决这个问题?
当iPad处于纵向方向时,我将Login UIView放置在应用程序底部和中心附近,几乎就在键盘上方,公司标志位于UIImageView中心位置。我使用AutoLayout约束使公司标志保持靠近顶部和右侧,而Login UIView保持靠近底部和右侧。

(来源: chattypics.com) 当我将其旋转到横向时,效果如下:

(来源: chattypics.com)
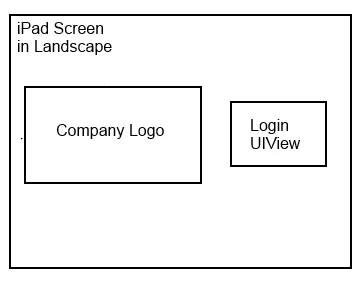
我希望它看起来像这样

(来源: chattypics.com)
因此,我希望这两个元素并排放置,并且在纵向模式下,我希望登录UIView的右侧间距小于横向模式下的间距,并且底部距离小于横向模式下的距离。我可以通过“在容器中心”来处理这个问题,但这也无法在横向模式下工作。
我使用了这篇文章中详细介绍的技术,在横向模式下使物品“并排”,但我认为这在此处不够用,因为我希望“视图”内的布局在旋转时也是不同的。我可以想到编程方法来解决这个问题,但我不能想象这是多么独特的需求,所以是否有一些只使用IB中的约束就能实现的方法?可能涉及优先级?还是我需要在代码中解决这个问题?