我在自动布局方面是新手(我擅长于自动调整大小)。我的要求如下:
我有两个视图(称为蓝色和绿色,在iPhone5上宽度和高度均为300像素),这两个视图的高度和宽度可以根据屏幕分辨率而改变,X和Y原点也可以改变。

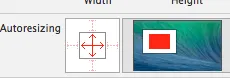
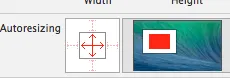
我应该使用哪些约束来配合这些自动调整大小的掩码呢?
我在自动布局方面是新手(我擅长于自动调整大小)。我的要求如下:
我有两个视图(称为蓝色和绿色,在iPhone5上宽度和高度均为300像素),这两个视图的高度和宽度可以根据屏幕分辨率而改变,X和Y原点也可以改变。

我应该使用哪些约束来配合这些自动调整大小的掩码呢?