我的iOS项目目前只包括一个单独的UIView或UIViewController。控制器类名为MainViewController.swift。
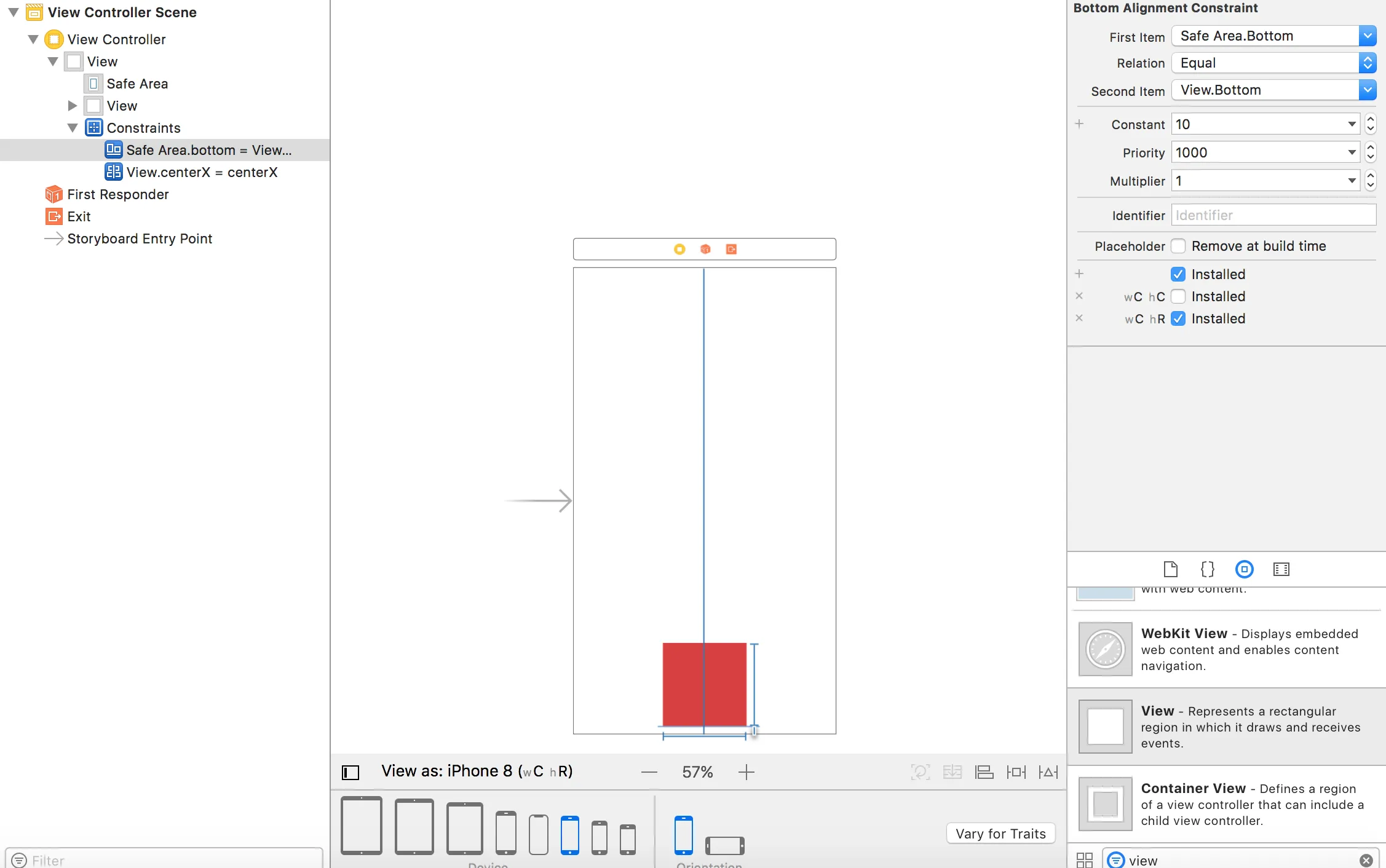
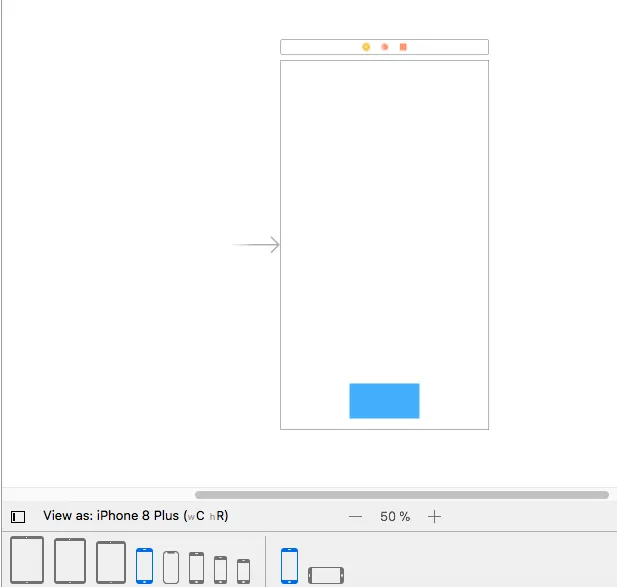
视图控制器的视图有一个子视图,我把它放在了底部:
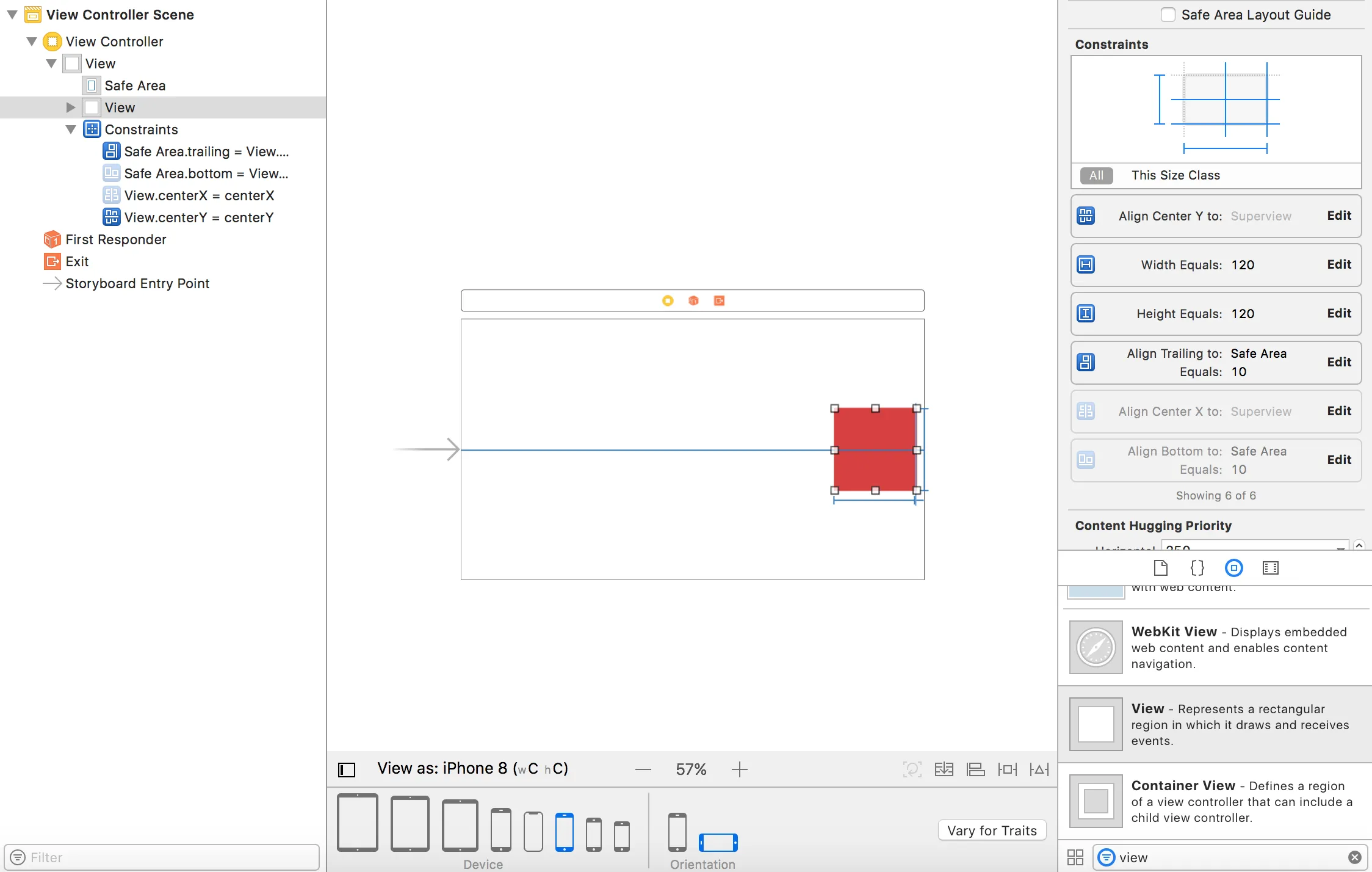
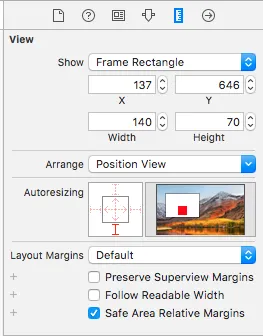
 我设置了自适应布局选项,以使每个设备尺寸下子视图之间的距离保持一致:
我设置了自适应布局选项,以使每个设备尺寸下子视图之间的距离保持一致:
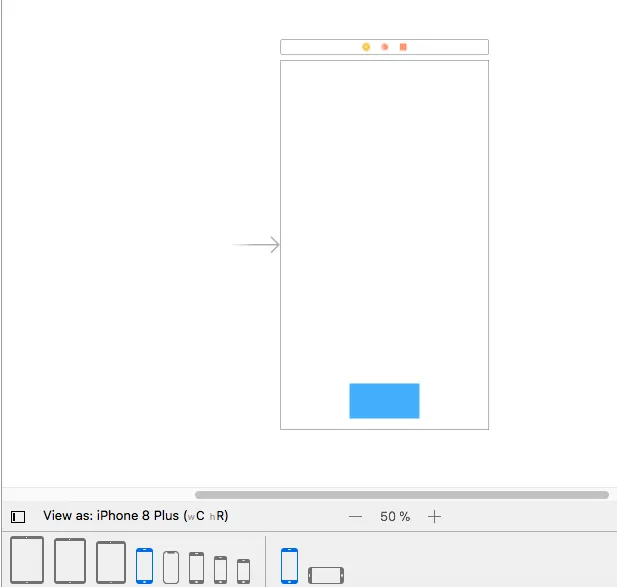
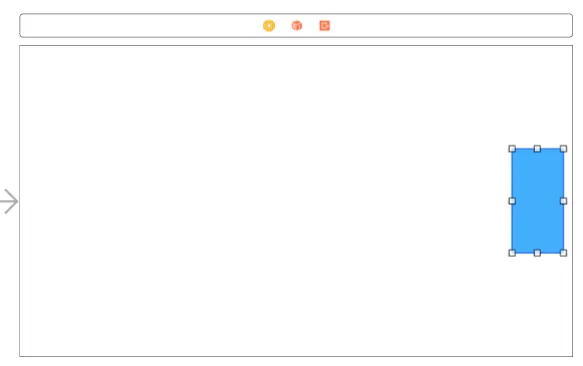
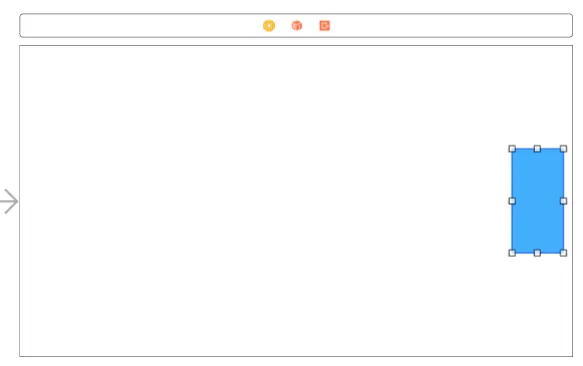
 现在,我想让子视图始终位于父视图的短边上,这意味着在横屏模式下,子视图应该在父视图的右侧:
现在,我想让子视图始终位于父视图的短边上,这意味着在横屏模式下,子视图应该在父视图的右侧:
 我查看了一些教程和其他帖子:
目前还不清楚如何最好地实现这样的效果?我找到了一些解决问题的可能性:
我查看了一些教程和其他帖子:
目前还不清楚如何最好地实现这样的效果?我找到了一些解决问题的可能性:
 我设置了自适应布局选项,以使每个设备尺寸下子视图之间的距离保持一致:
我设置了自适应布局选项,以使每个设备尺寸下子视图之间的距离保持一致:
 现在,我想让子视图始终位于父视图的短边上,这意味着在横屏模式下,子视图应该在父视图的右侧:
现在,我想让子视图始终位于父视图的短边上,这意味着在横屏模式下,子视图应该在父视图的右侧:
 我查看了一些教程和其他帖子:
目前还不清楚如何最好地实现这样的效果?我找到了一些解决问题的可能性:
我查看了一些教程和其他帖子:
目前还不清楚如何最好地实现这样的效果?我找到了一些解决问题的可能性:
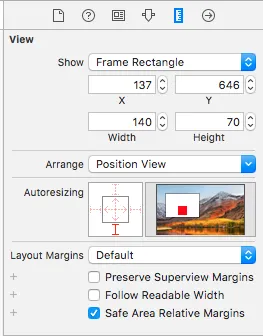
- Vary for traits...但是怎么做呢?
- 约束条件?
- 以编程方式 - 我认为这将是最快的解决方案,但我真的想使用Storyboards并学习正确的用法。