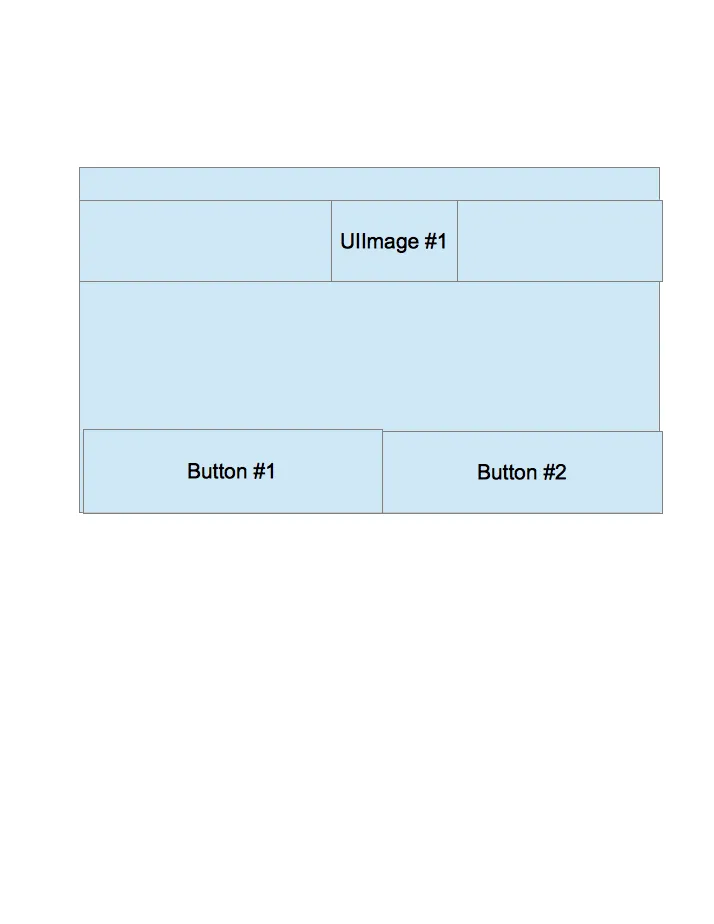
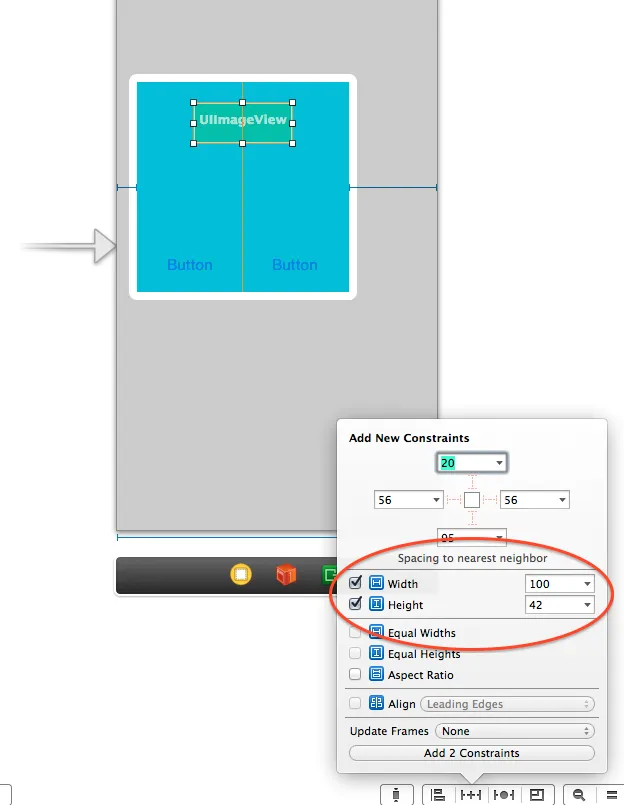
我正在修改我的应用程序以支持3.5英寸的显示屏,目前它支持4英寸的显示屏。屏幕布局如下。如何在Storyboard中添加以下约束?(我已经在Storyboard中启用了自动布局选项。)
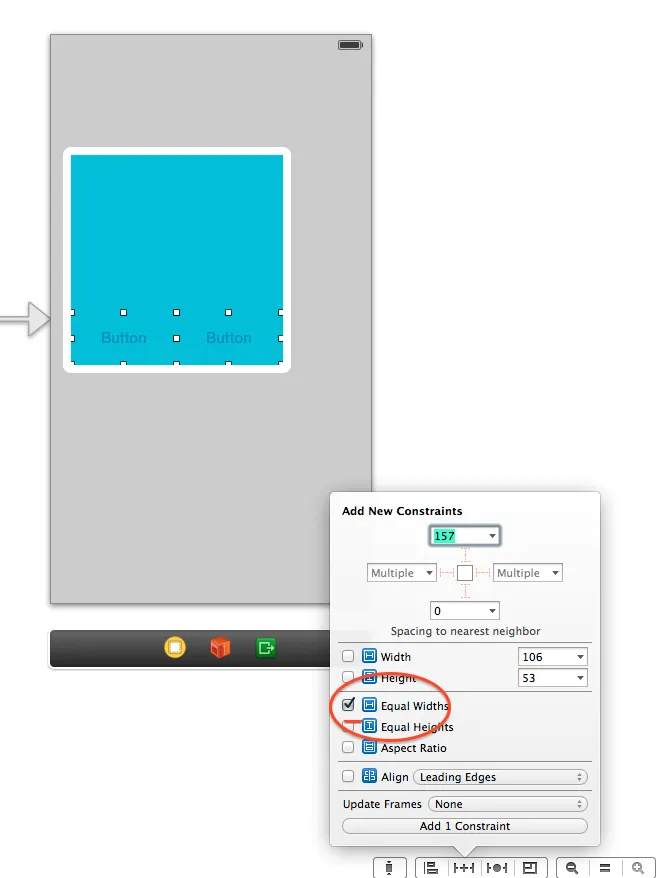
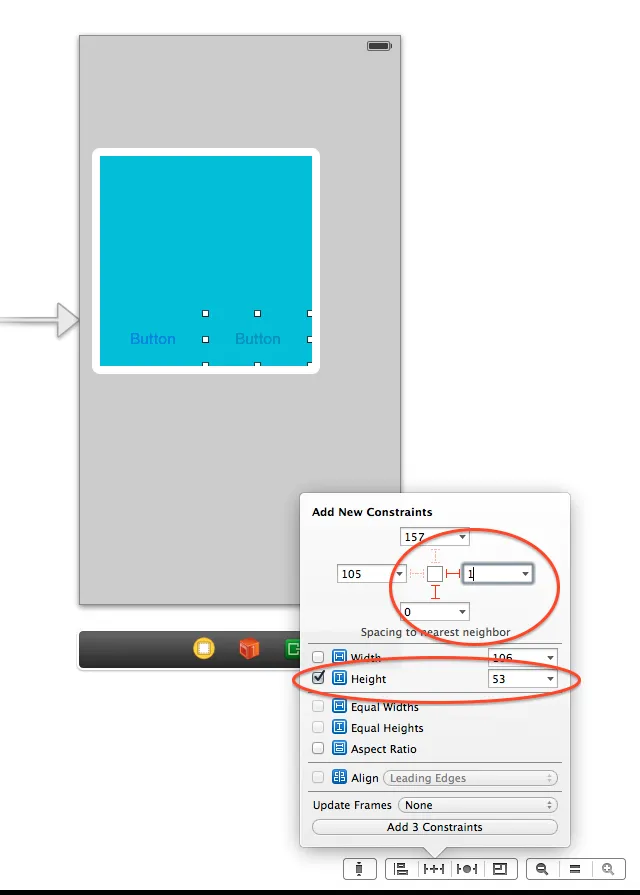
- 如何将button1和button2的宽度设置为父视图宽度的一半?并且两者应该在父视图宽度的中心相交。
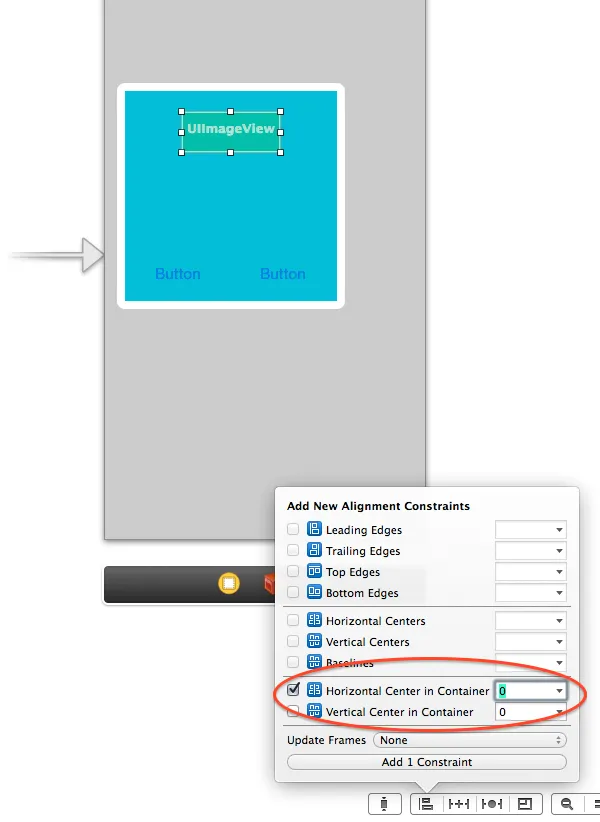
- UIImage #1 应该放置在父视图宽度的中心。