我发现了this个问题,并尝试实现给出的解决方案。然而,我遇到了一个问题。
我的初始视图控制器有两个容器视图,它们都有自己的视图控制器。我创建了一个根视图控制器,将其分配给初始视图控制器。这个类中的代码看起来像这样。
class RootViewController: UIViewController {
var willTransitionToPortrait: Bool!
var traitCollection_CompactRegular: UITraitCollection!
var traitCollection_AnyAny: UITraitCollection!
override func viewDidLoad() {
super.viewDidLoad()
setupReferenceSizeClasses()
// Do any additional setup after loading the view.
}
override func viewWillAppear(animated: Bool) {
willTransitionToPortrait = self.view.frame.size.height > self.view.frame.size.width
}
override func viewWillTransitionToSize(size: CGSize, withTransitionCoordinator coordinator: UIViewControllerTransitionCoordinator) {
willTransitionToPortrait = size.height > size.width
}
func setupReferenceSizeClasses(){
let traitCollection_hCompact = UITraitCollection(horizontalSizeClass: .Compact)
let traitCollection_vRegular = UITraitCollection(verticalSizeClass: .Regular)
traitCollection_CompactRegular = UITraitCollection(traitsFromCollections: [traitCollection_hCompact, traitCollection_vRegular])
let traitCollection_hAny = UITraitCollection(horizontalSizeClass: .Unspecified)
let traitCollection_vAny = UITraitCollection(verticalSizeClass: .Unspecified)
traitCollection_AnyAny = UITraitCollection(traitsFromCollections: [traitCollection_hAny, traitCollection_vAny])
}
override func overrideTraitCollectionForChildViewController(childViewController: UIViewController) -> UITraitCollection? {
let traitCollectionForOverride = ((willTransitionToPortrait) != nil) ? traitCollection_CompactRegular : traitCollection_AnyAny
return traitCollectionForOverride;
}
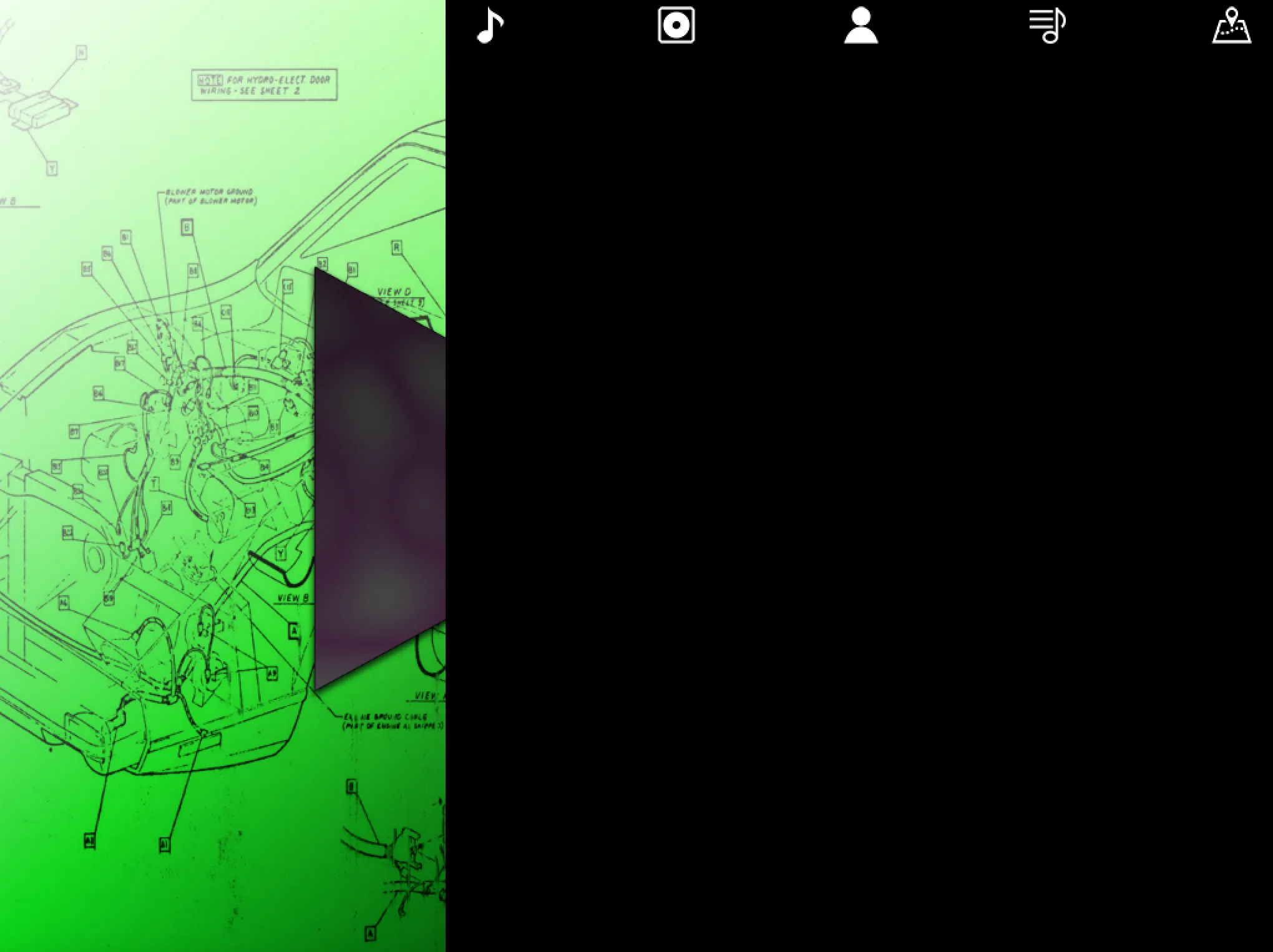
然而,当我运行它时,尺寸类不会像它应该的那样响应。其中一个容器视图控制器在横向和纵向模式下都会开始表现奇怪,如下所示。 当我不指定根视图控制器时,它会看起来像这样

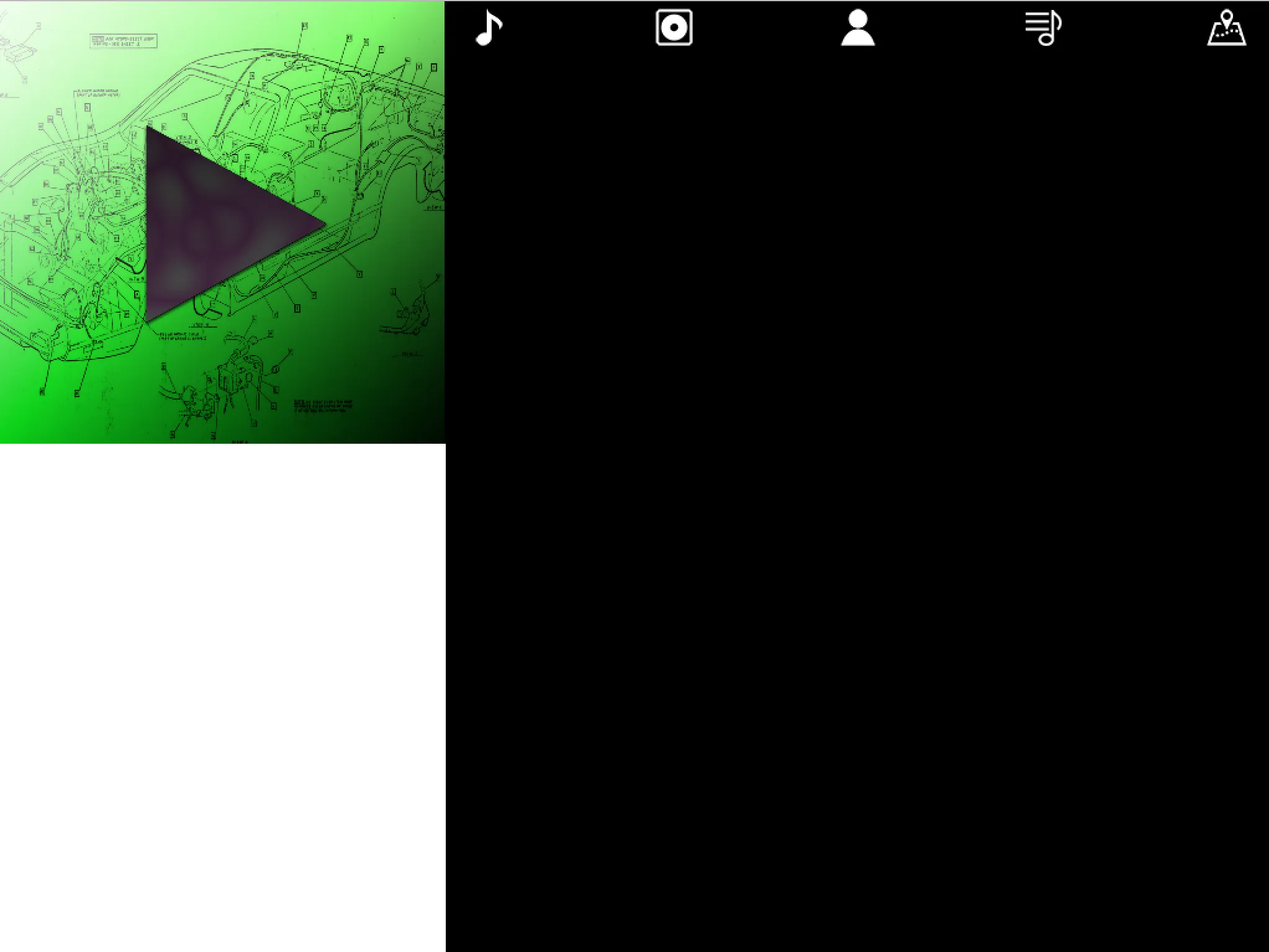
 。而在纵向模式下应该是这样的
。而在纵向模式下应该是这样的 。有人知道可能出了什么问题吗?为什么它不能按照预期更改大小类别。
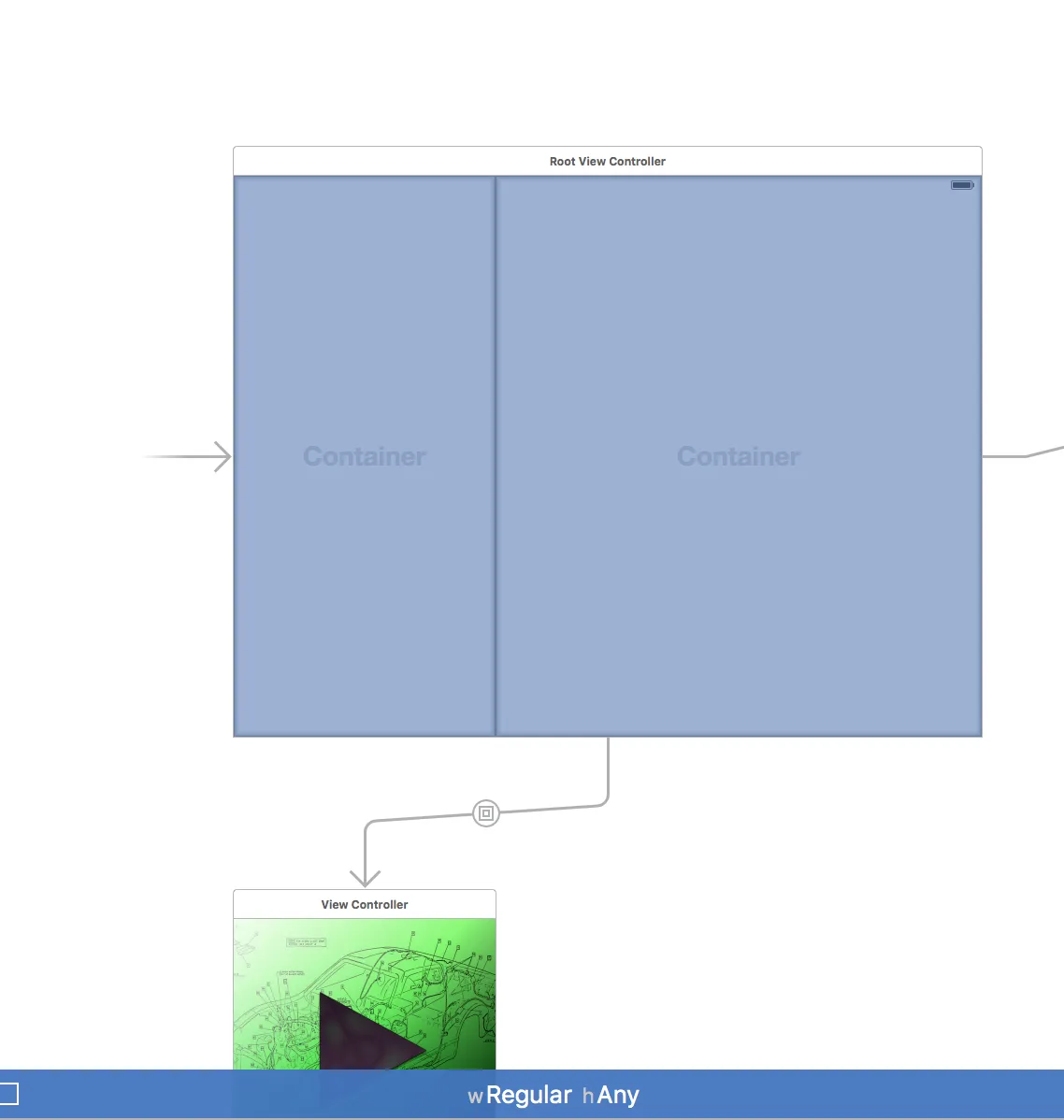
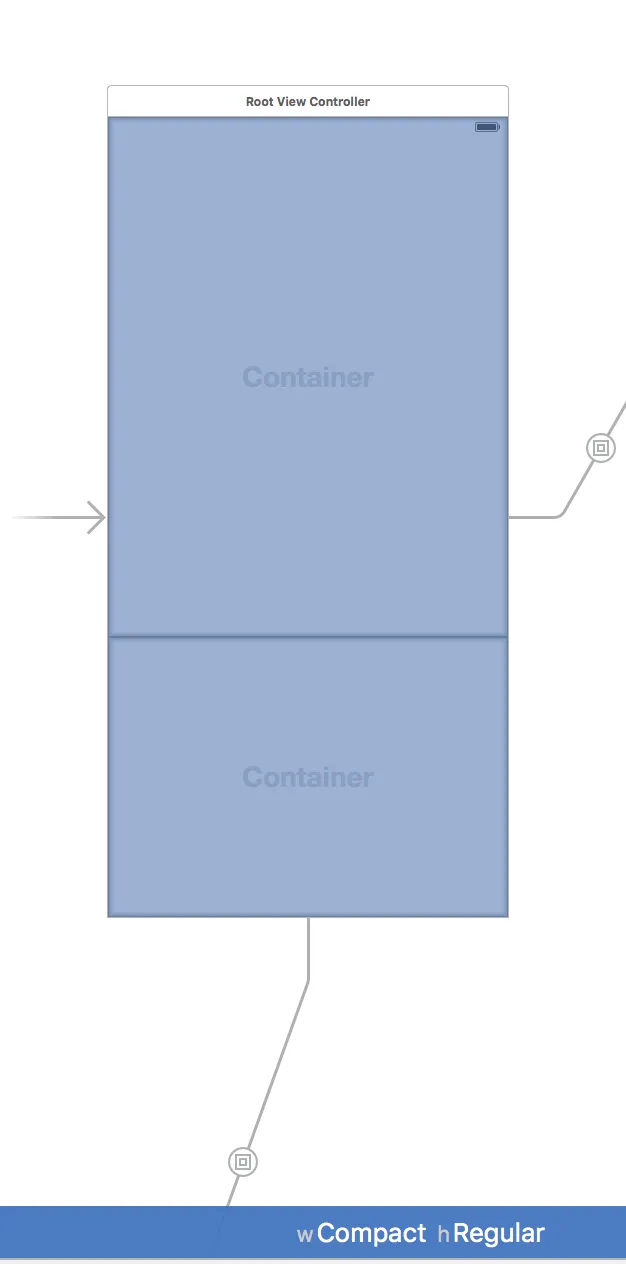
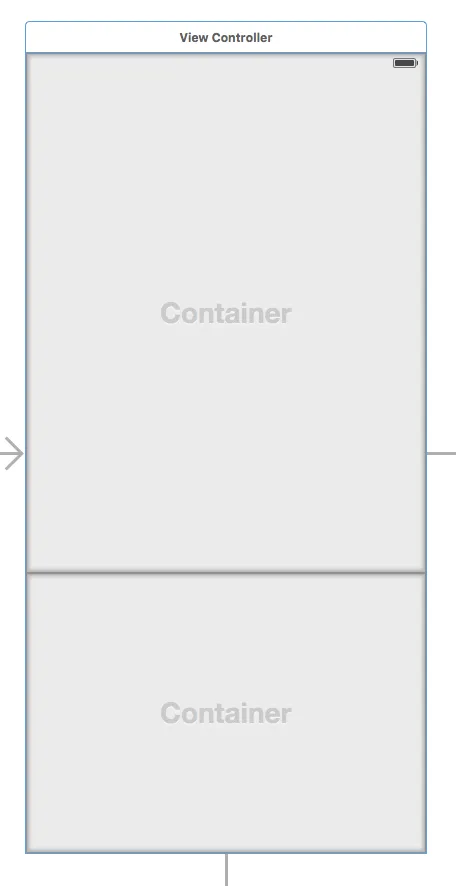
。有人知道可能出了什么问题吗?为什么它不能按照预期更改大小类别。编辑:如@Muhammad Yawar Ali所问,这里是我设置的所有大小类别位置的屏幕截图。我没有任何约束的警告或错误,因此这些屏幕截图包含更新的视图。 我希望这展示了所有需要的内容。
编辑: 由于某些原因,我无法放入所有的截图。