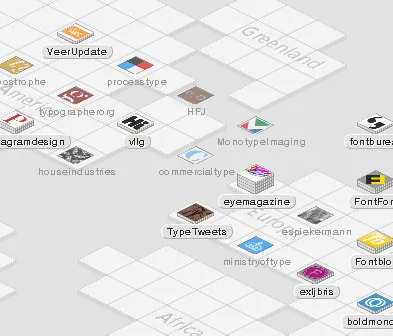
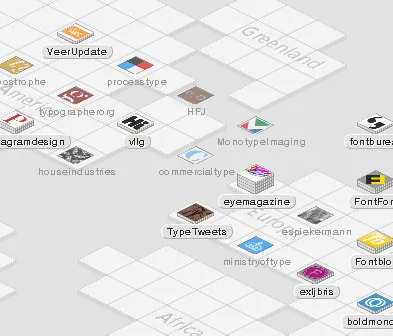
我在想是否有可能构建带有不规则形状的DIV,类似于这个(例如格陵兰,欧洲,非洲)。我想使用CSS3和HTML5创建像这里的地图。
这里是一个示例图片的链接:

这里是一个示例图片的链接:

您那里的东西看起来像是一个网格,可以通过在一个div上使用许多渐变色,或者在一个由许多div组成的网格上应用CSS变换来获得。
div { box-sizing: border-box; }
.container {
overflow: hidden;
width: 32em;
height: 32em;
margin: 5.6em auto 0;
background: silver;
}
.grid {
transform: skewX(-45deg)
rotate(15deg)
scaleX(1.785) scaleY(.8)
translateX(-4.5em) translateY(-3em);
}
.grid-row {
width: 32em;
height: 2em;
}
.grid-cell {
float: left;
width: 2em;
height: 2em;
}
.high {
background: gainsboro;
}
.high:hover {
background: whitesmoke;
}<div class='container'>
<div class='grid'>
<div class='grid-row'>
<div class='grid-cell'></div>
<div class='grid-cell high'></div>
</div>
<div class='grid-row'>
<div class='grid-cell'></div>
<div class='grid-cell high'></div>
</div>
</div>
</div>
<!-- and so on... -->元素始终是矩形的。但是,您可以通过在矩形区域内绘制CSS形状并通过排列不同的区域(使用z-index等)来模拟其他形状。这将帮助您:
你应该能够将地图创建为正方形,使用任何你选择的元素,然后将整个内容包裹在一个div/span/等标签中,并执行css3 3d变换以使其达到所需效果。