我需要制作一个自定义形状的div来容纳“谷歌地图”。自定义边框可以使用png文件处理,但是形状本身,我只有一些理论想法,但实践中没有任何东西。但我认为有一种方法可以使用html5画布在div上制作自定义形状,并在css中使用overflow:hidden来隐藏超出div范围的内容。
目前我的结构如下:
<html>
<body>
<div class="Orange_Background"></div>
<div class="FX_Lines_over_background"></div>
<div class="GoogleMaps_Container"></div>
</body>
</html>
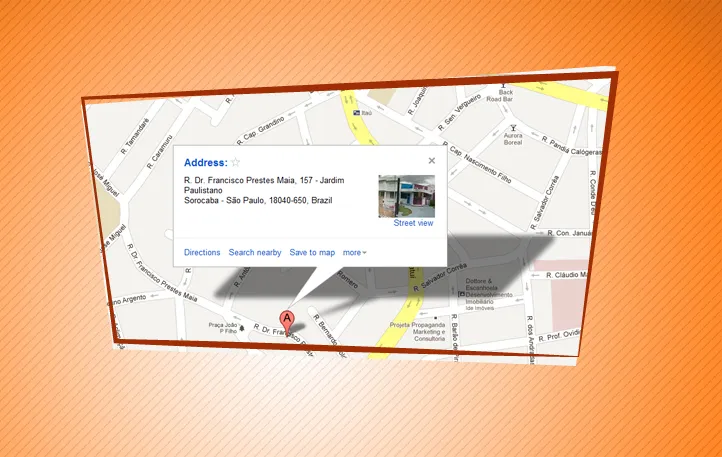
因为我需要地图可点击,所以我无法将背景作为png文件仅显示地图。以下是我所说的内容的图片。

如果有人能帮助我,我将不胜感激!
谢谢大家。
附注:如果有人知道可以完成此操作的插件,也可以使用jQuery!