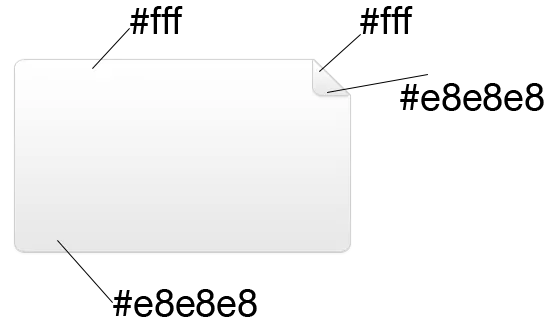
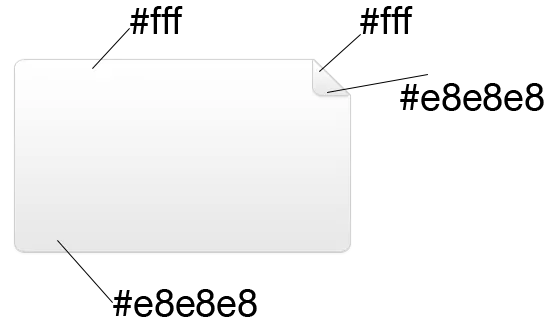
我希望只使用CSS就能够创建这个形状。我相信这是可以实现的,但是我在处理渐变时遇到了麻烦。
这个形状将包含一些文本。建议使用以下HTML标记:
<div class="container">
... more html contents...
</div>

十分感谢,jsFiddle 将会非常受欢迎。
我希望只使用CSS就能够创建这个形状。我相信这是可以实现的,但是我在处理渐变时遇到了麻烦。
这个形状将包含一些文本。建议使用以下HTML标记:
<div class="container">
... more html contents...
</div>

十分感谢,jsFiddle 将会非常受欢迎。
.main {
background: -moz-linear-gradient(top, #ffffff 0%, #e8e8e8 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#e8e8e8)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #ffffff 0%,#e8e8e8 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #ffffff 0%,#e8e8e8 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #ffffff 0%,#e8e8e8 100%); /* IE10+ */
background: linear-gradient(to bottom, #ffffff 0%,#e8e8e8 100%); /* W3C */
position: relative;
width: 150px;
height: 100px;
margin: 10px;
border: 1px solid #d0d0d0;
border-radius: 10px;
padding: 20px;
}
.main:before {
content: '';
display: block;
top: -1px;
right: -1px;
width: 20px;
height: 20px;
background: -moz-linear-gradient(top, #ffffff 0%, #e8e8e8 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#e8e8e8)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #ffffff 0%,#e8e8e8 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #ffffff 0%,#e8e8e8 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #ffffff 0%,#e8e8e8 100%); /* IE10+ */
background: linear-gradient(to bottom, #ffffff 0%,#e8e8e8 100%); /* W3C */
position: absolute;
border-radius: 0 0 0 5px;
border-left: 1px solid #d0d0d0;
border-bottom: 1px solid #d0d0d0;
}
.main:after {
content: '';
display: block;
position: absolute;
top: -1px;
right: -1px;
border-top: 20px solid #fff;
border-left: 20px solid transparent;
}
<p>这样的内容。 - Saurabh Kumar:before 来实现这个功能。 - zen