嗯,我是新手,对于天空盒还有一些问题需要解决,我试图实现一个从中心开始向外扩散的径向渐变天空盒。我有一个径向渐变着色器,但是当我将其作为天空盒时,两个颜色之间的过渡部分太放大了,意味着你几乎看不到渐变效果。
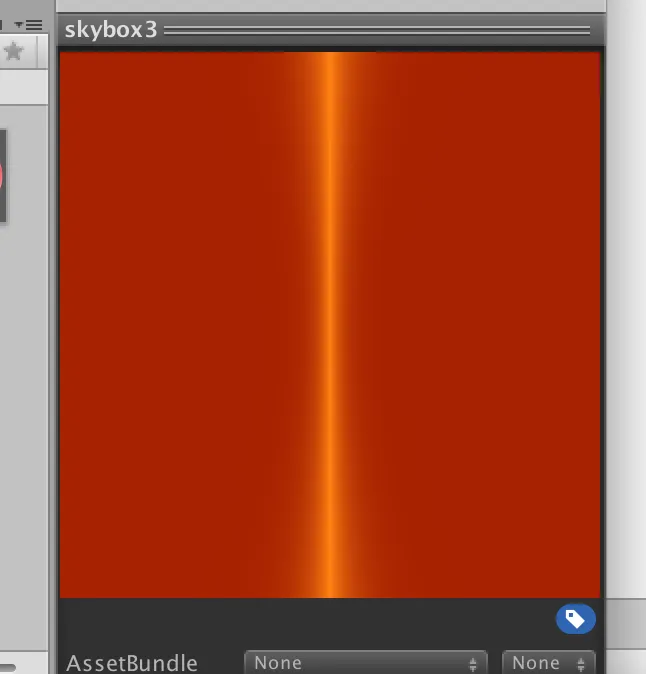
我认为这是因为它是一个并非用于天空盒的着色器。然后我发现了一个用于线性渐变天空盒的着色器,它的渐变效果是线性的,但我需要的是径向渐变,就像从中心颜色向外扩散。
我已经到处寻找径向渐变SKYBOX着色器,但找不到。我的问题是,如何将线性渐变着色器转化为针对天空盒的径向渐变着色器?或者,如何让我现有的径向渐变着色器适用于天空盒?
下面是线性渐变天空盒的代码(非本人编写):
Shader "Custom/Horizontal Skybox"
{
Properties
{
_Color1 ("Top Color", Color) = (1, 1, 1, 0)
_Color2 ("Horizon Color", Color) = (1, 1, 1, 0)
_Color3 ("Bottom Color", Color) = (1, 1, 1, 0)
_Exponent1 ("Exponent Factor for Top Half", Float) = 1.0
_Exponent2 ("Exponent Factor for Bottom Half", Float) = 1.0
_Intensity ("Intensity Amplifier", Float) = 1.0
}
CGINCLUDE
#include "UnityCG.cginc"
struct appdata
{
float4 position : POSITION;
float3 texcoord : TEXCOORD0;
};
struct v2f
{
float4 position : SV_POSITION;
float3 texcoord : TEXCOORD0;
};
half4 _Color1;
half4 _Color2;
half4 _Color3;
half _Intensity;
half _Exponent1;
half _Exponent2;
v2f vert (appdata v)
{
v2f o;
o.position = mul (UNITY_MATRIX_MVP, v.position);
o.texcoord = v.texcoord;
return o;
}
half4 frag (v2f i) : COLOR
{
float p = normalize (i.texcoord).y;
float p1 = 1.0f - pow (min (1.0f, 1.0f - p), _Exponent1);
float p3 = 1.0f - pow (min (1.0f, 1.0f + p), _Exponent2);
float p2 = 1.0f - p1 - p3;
return (_Color1 * p1 + _Color2 * p2 + _Color3 * p3) * _Intensity;
}
ENDCG
SubShader
{
Tags { "RenderType"="Background" "Queue"="Background" }
Pass
{
ZWrite Off
Cull Off
Fog { Mode Off }
CGPROGRAM
#pragma fragmentoption ARB_precision_hint_fastest
#pragma vertex vert
#pragma fragment frag
ENDCG
}
}
}
像这样 -