我需要帮助理解clip-path CSS属性,以便制作下面的裁剪圆形版本...
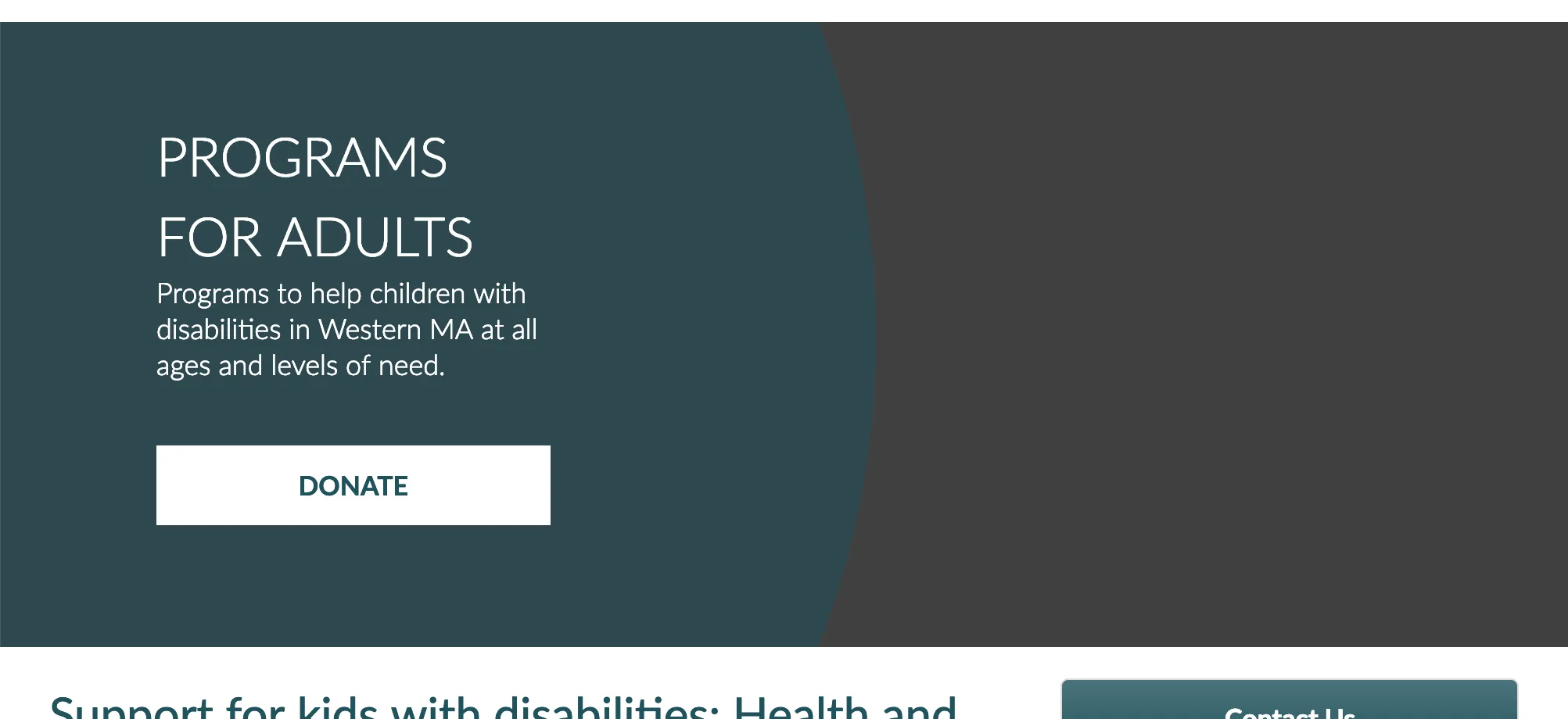
更像设计版本: 如果您能看到灰色背景上的圆圈,当它被裁剪时,我的圆圈会显得更大而且不够圆。我应该怎么做才能让圆圈更加圆润?我想到的方法有:- 像下面代码片段中使用clip-path
- 使用伪元素:after或带有半径的右侧边框
- 从Photoshop中裁剪一个圆形图像,并将其用作背景图像。
谢谢,下面是我编写的代码片段,说明了如何裁剪“绿/蓝”背景:
.page-banner {
background: grey;
width: 100%;
height: 300px;
background-position: top;
overflow: hidden;
}
.page-banner-text {
position: absolute;
background: #00525d8a;
padding-left: 100px;
width: 60%;
/* adjustments to snippet */
top: 10px;
left: 10px;
height: 300px;
/* this is the code for circle */
clip-path: circle(560px at left);
padding-right: 250px;
}<div class="page-banner">
<div class="container">
<div class="page-banner-text">
<h1 class="block-title">Programs For Adults</h1>
<p>Programs to help children with disabilities in Western MA at all ages and levels of need.</p>
<div id="banner-donate-button"><a href="#" class="" target="_self" title="Donate">DONATE</a></div>
</div>
</div>
</div>