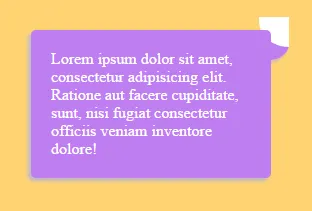
我正在使用CSS创建一个对话框,目前已经完成了这一部分。
.says{
width: 200px;
padding: 20px;
margin-right: 20px;
background: #BF7EF2;
color: #fff;
box-shadow: -3px 3px 5px #C1B9C8;
position: relative;
border-radius: 5px;
}
.says:before{
content: "";
position: absolute;
z-index: -1;
top: 14px;
right: -18px;
height: 20px;
border-right: 20px solid #BF7EF2;
border-bottom-right-radius: 25px 20px;
transform: translate(0, -4px);
box-shadow: -3px 3px 5px #C1B9C8;
}
.says:after{
content: "";
position: absolute;
z-index: -1;
top: 7px;
right: -18px;
width: 30px;
height: 30px;
background: #fff;
border-bottom-left-radius: 40px 35px;
transform: translate(0px, -20px);
}<div class="says">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione aut facere cupiditate, sunt, nisi fugiat consectetur officiis veniam!</div>基本上,我使用了:before和:after伪类并应用了border-radius。然后重叠在一起以达到期望的效果。现在,正如您所看到的,我在:after上使用了background: #fff,因为当前父元素的背景是白色。这将覆盖我应用程序中许多具有不同背景颜色的div。这是我目前遇到的问题。
例如-

我能否在:after上不使用background属性来实现相同的“气泡尾巴”?
^此行解释了这并不是所链接问题的重复。
或者通过完全不同的方式?
:after上使用了background属性,但这里不是这种情况。我不想使用背景,正如我在问题末尾所述。这是一个不同的场景,我认为不是重复的。 - aniskhan001